Сегодня, 7.09.2010, в день рождения Google, прямо на главной странице google.com, если смотреть с помощью Firefox, Safari или Chrome, можно увидеть HTML5 в действии.
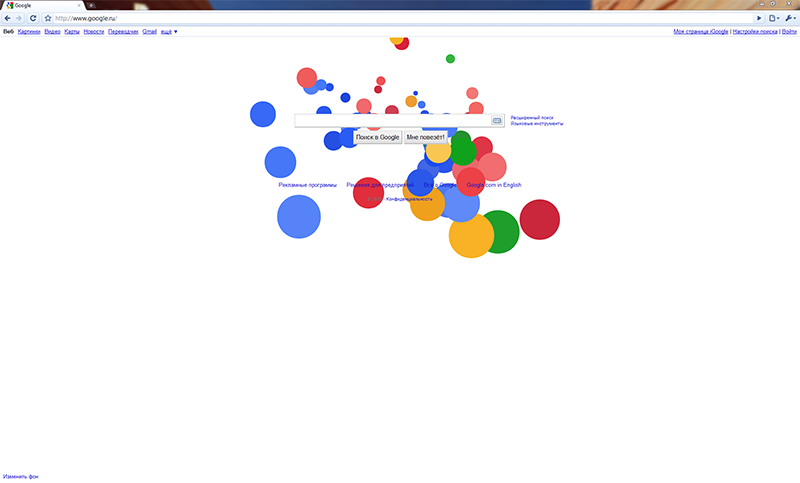
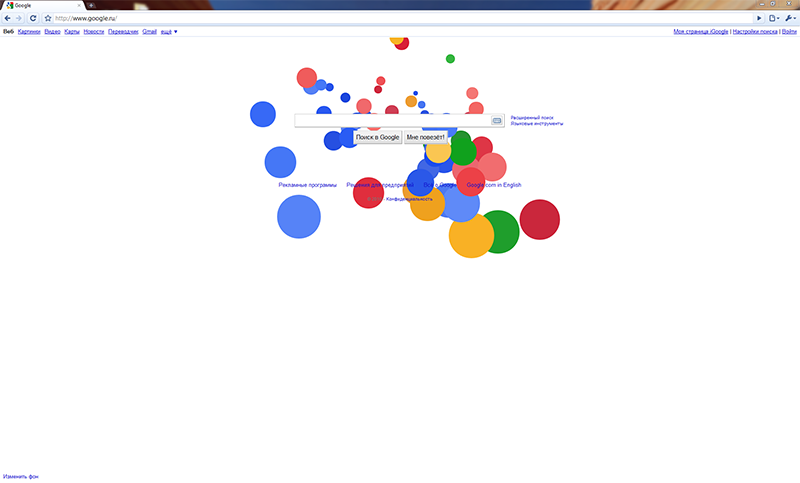
Логотип «Google» состоит из разноцветных шариков, которые разлетаются в стороны, если навести курсор.
В IE8 эффект работает, но все шарики одного размера, что смотрится не так красиво.

Видео, демонстрирующее эффект (спасибо хабрапользователю Defite):
P.S. Работает также и на google.ru. Возможно, показывается не всем пользователям.
P.P.S. Как правильно отметили хабрапользователи ryuzaki_spb и Ogra, от HTML5 там только doctype =)
Шарики — это куча абсолютно позиционированных div со свойством border-radius.
3 P.S. А ещё можно потрясти окно браузера! (спасибо хабрапользователю larikov !)
Логотип «Google» состоит из разноцветных шариков, которые разлетаются в стороны, если навести курсор.
В IE8 эффект работает, но все шарики одного размера, что смотрится не так красиво.

Видео, демонстрирующее эффект (спасибо хабрапользователю Defite):
P.S. Работает также и на google.ru. Возможно, показывается не всем пользователям.
P.P.S. Как правильно отметили хабрапользователи ryuzaki_spb и Ogra, от HTML5 там только doctype =)
Шарики — это куча абсолютно позиционированных div со свойством border-radius.
3 P.S. А ещё можно потрясти окно браузера! (спасибо хабрапользователю larikov !)






