
На сером фоне создаём новый слой с шумом, режим смешивания screen.

Копируем этот слой, инвертируем (Ctrl+I), смещаем на 1 пиксель вниз, режим смешивания multiply.

Уменьшаем прозрачность обоих слоёв до 20%

Тонируем (цветной слой в режиме soft light), можно дважды

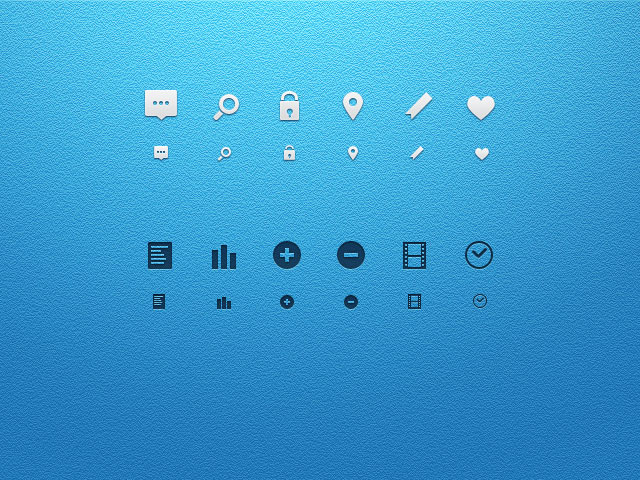
Освещаем по надобности (слои в режиме soft light), вставляем иконки, кнопки, текст или что там у вас в дизайне.

Идея отсюда: designmoo.com/resources/simple-icons
Иконки отсюда: designmoo.com/resources/glyphs-psd
Дополнение: на втором шаге делаем edit→define pattern и дальше в работах используем pattern overlay в режиме luminosity.







