
О том, что такое хороплет было кратко рассказано в статье Тематические карты.
В этой статье я решил дать небольшой практический пример реализации хороплет-карты на основе службы Яндекс.Карты. Можно сказать, это то, что можно сделать «за пять минут».
Пример имеет и некоторую познавательную ценность, т.к. представлены относительно свежие данные по проценту безработицы по регионам РФ.
Еще раз повторю, что такое хороплет. Хороплет — это карта, на которой для различных областей штриховкой, точками различной густоты или окраской различной степени насыщенности показывается интенсивность какого-либо показателя. Областями в этом случае обычно являются объекты административно-территориального деления.
Относительно недавно, Яндекс.Карты добавили модуль Регионы, позволяющий подсвечивать и выбирать административную область на карте. Сама эта функция с точки зрения хороплета особой пользы не имеет, однако, т.к. при использовании модуля доступны координаты регионов, этим можно воспользоваться и нарисовать полигоны по предоставленным координатам разным стилем.
Сейчас для Российской Федерации Яндекс возвращает список, состоящий из 81 региона, от Алтайского края до Ярославской области. Каждая запись о регионе включает его название и один или несколько полигонов, которые описывают границы.
В качестве полезных данных возьмем столбец «Уровень безработицы, в %» из таблицы «Экономическая активность населения в возрасте 15-72 лет (по данным выборочных обследований населения по проблемам занятости в среднем декабрь 2010г. — февраль 2011г.)» с сайта www.gks.ru. Выберем способ отображения показателя в виде окраски, переходящей от светлой с 0% до насыщенной красной в значении 10%. Все регионы которые имеют значение больше 10% будут отображаться одним стилем заливки.
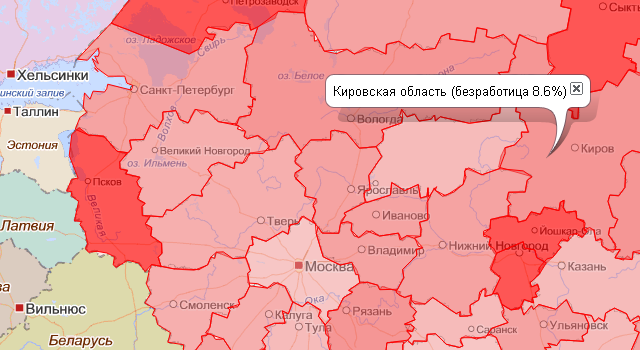
Теперь у нас есть все части необходимого нам построения: картографическая основа, границы регионов, данные по регионам и шкала интенсивностей. Сводим их вместе и получаем примерно такой результат:

Демонстрация доступна по ссылке: http://static.streetjournal.org/choropleth.html, а JavaScript-код можно посмотреть по ссылке: http://static.streetjournal.org/choropleth.js.
При щелчке по региону будет выводиться комментарий.
Стоит обратить внимание, что в Internet Explorer при загрузке данных могут наблюдаться торможения, поэтому при его использовании следует немного подождать при открытии страницы. Google Chrome с используемым объемом данных работает хорошо.






