 Какое-то время назад на Хабре было много шума относительно интерфейсов Сбербанка. Вроде бы даже Сбербанк решил улучшать ситуацию, нанял людей и сказал, что они работают над этой проблемой. Так как организация очень большая, то вряд ли мы увидем какие-то серьёзные изменения раньше, чем через год.
Какое-то время назад на Хабре было много шума относительно интерфейсов Сбербанка. Вроде бы даже Сбербанк решил улучшать ситуацию, нанял людей и сказал, что они работают над этой проблемой. Так как организация очень большая, то вряд ли мы увидем какие-то серьёзные изменения раньше, чем через год.А пока я решил начать отдельную ветку по улучшению интерфейса этого банка и освещать её на Хабре. Так как тема очень обширная, то в одну статью она не вместится. Поэтому если тема будет интересна читателям — буду выпускать новую «серию» этого сериала каждую неделю.
Начну с их киосков для оплаты услуг, так как ими я пользуюсь значительно чаще, чем банкоматами. В этой статье я разберу общие принципы и проблемы.
Дисклаймер:
Так как у меня нет доступа к исследованиям Сбербанка и я не могу расспросить их о их целях — я буду делать некоторые допущения и предположения в процессе разработки. В частности, я пропущу этап полевых исследований и составления персонажей. Но так как проект некоммерческий, то можно себе это позволить. :) В реальной же разработке полевые исследования играют важную роль.
Киоски, по большому счёту, призваны заменить живых кассиров с целью:
- Сокращения издержек;
- Увеличения пропускной способности отделений;
- Увеличения числа отделений за счёт автоматизированных точек.
Поэтому в оценке интерфейса киоска в дальнейшем будем исходить из этих целей.
Рассмотрим небольшую картинку:

Это те 20 экранов, которые нужно пройти, чтобы оплатить телефон и электричество. Если сюда добавить оплату ЖКХ, то получится все 30 экранов. И это только для того, чтобы заплатить за квартиру. Уже только на основе этого факта ясно, что с интерфейсом киоска что-то не так.
Для начала нужно разобраться с тем, кто пользуется киосками и на кого они рассчитаны. Первым делом приходят в голову современные люди, которые в ладах с современными же технологиями. Но если подумать, это не совсем так. Ведь такие люди освоили (или освоят в ближайшем будущем) интернет-банкинг и им влом ходить куда-то только для того, чтобы что-то оплатить наличными. Другими словами аудиторию киосков можно описать так: люди, которые не достаточно разбираются в современных технологиях, чтобы пользоваться интернет-банкингом. Но это не значит, что про тех кто умеет пользоваться интернет-банкингом можно забыть. Нужно просто стараться учитывать интересы всех, а не упрощать задачу сбрасыванием со счетов той или иной аудитории.
В эту аудиторию в том числе входят и пожилые люди — кошмар интерфейсного дизайнера, от которых обычно просто отмахиваются, мол «на них всё равно не угодишь». Но я решил, что проектировать интерфейс буду таким образом, чтобы даже такой аудитории было возможно с ним разобраться.
Цели есть, с аудиторией более-менее ясно. На этом этапе нужно приступить к полевым исследованиям и составлению персонажей. Но этот этап нужно делать или очень серьёзно (и тратить на него очень много времени) или не делать вообще. Так как проект некоммерческий и столько времени на него просто нет, то пропускаем.
Перед началом проектирования нужно решить ещё один вопрос: на каком оборудовании будет работать интерфейс. Рассмотрим главный экран существующего приложения:

Можно заметить, что проектировался он явно для киосков с кнопочной системой по бокам от экрана (как на банкоматах). Но при этом на самом киоске никаких кнопок по бокам экрана нет, а весь выбор опций производится при помощи сенсорного дисплея.
С одной стороны такой подход может показаться уместным: номенклатура аппаратов большая и нужно предусмотреть все возможные варианты устройств, чтобы снизить издержки на разработку и поддержку ПО. К тому же, если интерфейс будет везде одинаковым, то человек сможет с лёгкостью воспользоваться киоском в любом отделении.
Но я считаю, что у кнопочных и сенсорных аппаратов должны быть разные интерфейсы, так как идиомы взаимодействия с ними всё равно отличаются. А если не использовать возможности сенсорного дисплея только потому, что этот же интерфейс нужно использовать на кнопочных киосках, то непонятно зачем вообще вводить сенсорные дисплеи, так как такой интерфейс будет сочетать в себе недостатки обоих способов ввода, а не их преимущества.
В серии этих статей я буду разрабатывать интерфейс именно для сенсорного устройства.
Итак, приступаем.
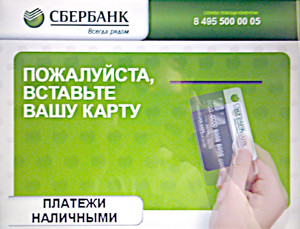
Рассмотрим приветственный экран системы:

На экране присутствует одновременно и призыв к действию «вставьте карту» и указание на раздел «платежи наличными». Хотя по сути дела это одно и то же, различаются только способы ввода денег (хотя, это утверждение нужно ещё проверить, заведу для этого карточку Сбера к следующей статье и опробую).
Возможно, по карточке идёт какая-то персонофикация интерфейса (например, предзаполняются все поля в интерфейсе оплаты), но верится с трудом.
От этого экрана можно вообще избавиться и требовать вставить выбрать способ оплаты только тогда, когда, собственно, к оплате подошёл.
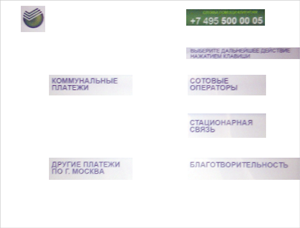
Вернёмся теперь к главному экрану системы, на который мы попадаем, если ткнём на «Платежи наличными»:

Самое главное место на этом экране отведено кнопке «НАЗАД». Мило, конечно, что разработчики позаботились о том, что если мы забыли вставить карту на первом экране и случайно выбрали платежи наличными, то смогли бы вернуться обратно, насладиться ещё раз красотой входного экрана и вставить свою карту. Но непонятно почему бы просто не дать возможность вставить карту прямо на этом экране.
На этом экране мы видим здоровый логотип Сбербанка (на тот случай если у пользователя случилась кратковременная потеря памяти и он забыл, где он находится и что делает), огромную плашку с маленьким телефоном, огромную надпись «ОПЛАТА УСЛУГ», призыв нажать клавишу для дальнейшего действия (собственно, никаких клавиш на киоске нет) и несколько невнятных кнопок непонятно о чём. Более 60% площади экрана используется бессмысленно.
Если просто удалить с экрана все элементы, которые не несут никакого смысла, то получится вот что:

М-м-м, как много свободного места теперь можно использовать с толком для дела. Но об этом — в следующей серии.
Смотрите в следующей серии Непрошеного совета:
- «Первое прикосновение» — как помочь людям, незнакомым с идиомой сенсорного дисплея, воспользоваться интерфейсом в первый раз;
- «Групповуха» — как сгруппировать категории исходя из жизненных сценариев пользователей.
- «Спасатели Малибу» — организация поддержки пользователя киоска.









