Рабочая группа CSS3 постоянно ведет дискуссии по поводу того, что же будет в новом стандарте. Никаких скандалов, интриг и расследований. Голые мысли, непрекрытые идеи, обнаженные факты.
Предыдущая часть тут
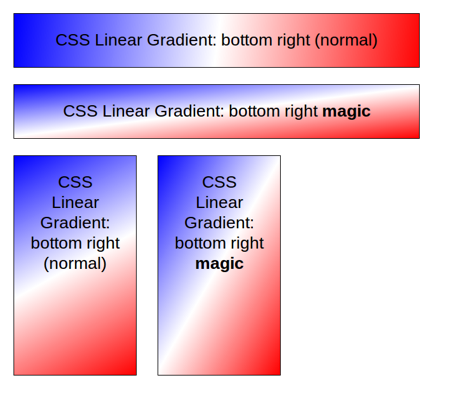
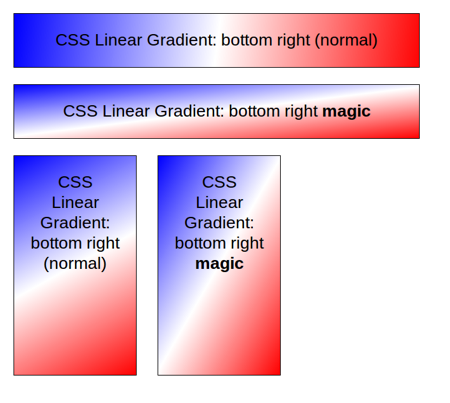
Предложен новый способ рисования линейных градиентов. Как известно, такие заливки рисуются по линии градиента (

Какая-то здравая мысль в этом есть, но «лепить» сверху на текущее поведение линейных градиентов как-то немного неправильно.
Как известно, фон не печатается браузером пока не будет пользователем вручную указано желание печатать содержимое страницы вместе с фоном. Но, некоторым авторам все же свербит в одном месте игнорировать мнение пользователя по этому поводу. Поступило предложение тупо печатать все фоновые картинки без разбору, или только заливки, которые определены в
В спецификации пока что не описано, как должен вести себя элемент, который скрыт через
Модуль CSS3 Grid Layout был немного доработан. Добавлено описание алгоритма определения размеров для строк и колонок. Немного упрощено свойство
На сегодня все. Спасибо за внимание!
Предыдущая часть тут
Немного магии в линейных градиентах
Предложен новый способ рисования линейных градиентов. Как известно, такие заливки рисуются по линии градиента (
gradient-line), отправной точкой которого является центр контейнера. Однако, если захочется нарисовать градиент похитрее, без дополнительных костылей в виде JS не обойтись. Например, есть градиент с тремя цветами: А, Б, В. Захотелось заполнить контейнер так, чтобы цвет А был «привязан» к левому верхнему углу, цвет Б — к правому верхнему, а цвет В — к правому нижнему. И при изменении размеров контейнера результат всегда был одинаковым.
Какая-то здравая мысль в этом есть, но «лепить» сверху на текущее поведение линейных градиентов как-то немного неправильно.
Желание управлять печатью фона
Как известно, фон не печатается браузером пока не будет пользователем вручную указано желание печатать содержимое страницы вместе с фоном. Но, некоторым авторам все же свербит в одном месте игнорировать мнение пользователя по этому поводу. Поступило предложение тупо печатать все фоновые картинки без разбору, или только заливки, которые определены в
@media print, или же добавить новое свойство, которое бы однозначно указывало на печать фона. Потом поступило уточнение, что печатать без спросу только те заливки, которые имеют !important. Но, после продолжительного обсуждения, предлагающая сторона так и не смогла изобрести нормального способа управления печатью фонов. Защита пока осталась при своем мнении — управлять печатью лучше из браузера, а не со страницы.CSS3 анимация. Трудности со скрытым контентом
В спецификации пока что не описано, как должен вести себя элемент, который скрыт через
display: none, или visibility: hidden. Gecko и WebKit имеют немного разное поведение, когда элемент скрывается во время анимации: WebKit не запускает анимацию и обнуляет ее, если элемент невидимый, а Gecko продолжает итерировать свойства даже у невидимых элементов. В итоге разговор сошелся на мысли, что не хватает специального API для более точного управления анимацией, на что было резонное возражение, что все анимационные извращения лучше делать на стороне JS, а в CSS оставить самые простые возможности.Новая редакторская версия CSS3 Grid Layout
Модуль CSS3 Grid Layout был немного доработан. Добавлено описание алгоритма определения размеров для строк и колонок. Немного упрощено свойство
grid-template, в котором убран псевдо-элемент grid-cell и свойство grid-cell-stacking. Исправлена грамматика для свойств grid-columns и grid-rows.На сегодня все. Спасибо за внимание!








