Принципы Metro-дизайна
Обычно мы употребляем слово «Metro» как название стиля дизайна пользовательского интерфейса, который компания Microsoft использует в своей собственной платформе и также предлагает использовать разработчикам и дизайнерам при создании приложений для Windows Phone (в этой серии статей я фокусируюсь на Windows Phone). Но давайте немного углубимся в суть термина «Metro» и выясним, что же в действительности он означает. Начнем с того, что Metro определяется двумя вещами: принципами Metro-дизайна и языком Metro-дизайна.
Принципы Metro-дизайна являются столпами (обычно абстрактные понятия), которые направляют процесс создания пользовательского опыта в Windows Phone.
Язык Metro-дизайна – это набор конкретных элементов и правил взаимодействия с приложением, визуального дизайна, использования движения и формирования потока приложения (пер. application flow ~ совокупность состояний приложения и возможным переходов между ними для решения тех или иных задач).
Аналогией взаимосвязи между принципами и языком может быть такое абстрактное понятие как «Любовь» (…принцип), которое может быть выражено одним символом ♥, так и комбинацией из шести букв «л-ю-б-о-в-ь», которая рождает письменную форму абстрактного понятия «любовь». Я уверен, что вы могли бы найти бесконечное количество других конкретных способов выразить понятие «любовь», включая звучание самого слова, фотографии или другие метафоры.
Конкретное проявление концепции называется языком.
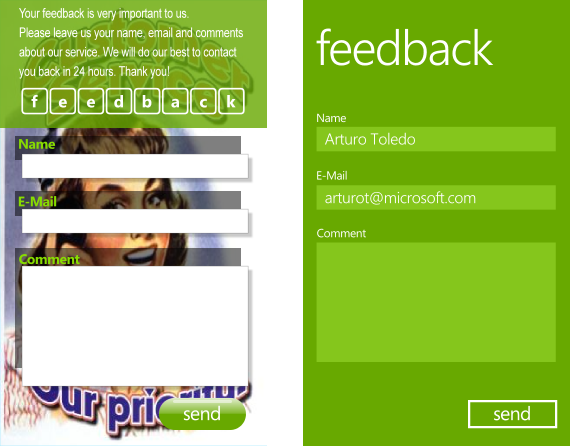
Если бы мы имели некоторый принцип «стекло», и я должен был бы проявить его в трёх иконках: карандаше (редактирование), звёздочке (избранное), крестике (закрыть) и элементе управления вроде кнопки – они могли бы быть выражены, например, таким визуальным языком. Если бы я дал это задание вам, я уверен, что вы могли бы сделать и другие иконки и элементы управления.

Эти же иконки и кнопка в рамках Metro-дизайна и с использованием такого принципа как «безжалостное упрощение» (легкий, чистый) будут выглядеть следующим образом:

Таким образом, разные принципы рождают разные способы выражения, или языки.
Не так давно я нашёл вот это видео, я думаю, оно хорошо объясняет, что такое принципы дизайна (арихитектура). В нашем случае архитектура соотносится с принципами дизайна, а различные чашки, которые показаны на видео, представляют язык дизайна.
Из примеров выше и после просмотра видео вы поймете, что на одних и тех же принципах можно определить или создать различные языки. Например, если я предложил бы вам принцип «стекло», я уверен, что разные люди бы выразили иконки и кнопку по-разному — все в соответствии с принципом «стекло», но все-таки по-разному. Всё это потому, что нет единого способа проявления принципа – их абстрактный характер означает, что они будут представлены или интерпретированы по-разному разными людьми (подробнее об этом ниже в разделе язык Metro-дизайна). Это вопрос реализации дизайна для достижения более (или менее) успешной интерпретации принципов.
Принципы дизайна Windows Phone следующие:
Легкий, простой, открытый, быстрый (безжалостное упрощение) /Fierce Reduction/
Контент, не фантики
Типографика
Движение
По-настоящему цифровой
Джефф Фонг /Jeff Fong/ — Principal UX Lead в Studio (подразделение Microsoft) — один из трёх дизайнеров (вместе с Джей Парк /Jae Park/ и Биллом Флора /Bill Flora/) Microsoft, кто начал развивать Metro прежде чем его стали называть Metro-дизайном в таких продуктах как Media Center, Zune и других. Если вы хотите побольше узнать о принципах Metro-дизайна, пожалуйста, посмотрите эту фантастическую сессию Джеффа. Она охватывает все принципы в деталях. Кроме того, ниже вы найдете несколько идей и моих наблюдений о различных используемых нами принципах дизайна — надеюсь, я могу поделиться этим практическим опытом с вами, ребята, чтобы вы могли использовать их в вашей повседневной практике.
Безжалостное упрощение
Обычно считают, что это касается только визуальных эффектов и того, как сделать так, чтобы вещи выглядели минималистично. Но это не всё — на практике, первым делом при проектировании приложения, следует применять этот принцип к потоку приложения — а после этого распространять его на визуальные эффекты. Как правило, мы усердно работаем над тем, чтобы сделать приятными и чистыми наши пользовательские интерфейсы, но мы не очищаем (с тем же усилием) от лишних деталей поток приложения или процесс, через который должен пройти пользователь для выполнения своих задач в нашем приложении. Не достаточно иметь вылизанный Metro UI, если при этом пользователям предлагается переходить по экранам, которые им вовсе не нужны, или если логика навигации настолько сложная, что они могут заблудиться в вашем приложении.
«Безжалостное упрощение начинается с потока приложения/взаимодействий – и только после этого распространяется на дизайн пользовательского интерфейса».

«Безжалостное упрощение – это не только о том, как делать чистыми пользовательские интерфейсы, но и, прежде всего, об упрощении потока приложения».
Контент, не фантики
(Пер. в оригинале этот принцип звучит как “Content,not Chrome”. Chrome — оболочка, интерфейс. В данном контексте это также включает элементы декора, украшательства, не несущие основной смысловой нагрузки.)
Это наследие «безжалостного упрощения» больше сфокусированное на пользовательском интерфейсе и визуальном дизайне – том, как всё выглядит. Ключевым моментом здесь является признание главенства над всем информации (контента) – как с точки зрения потребления, так и с точки зрения создания. Обычно мы показываем проявления Metro-дизайна в сценариях потребления контента, но принцип «контент, не фантики» также распространяется на сценарии создания контента. Этот принцип напоминает нам, что кнопки, слайдеры, фоны или их композиция не явлюются более важными, чем информация, которую мы представляем для пользователя. Контент – это и есть пользовательский интерфейс. Вы найдете другие стили дизайна, где иногда кажется, что дизайнер хочет, чтобы звездой его виртуальной сцены были границы или тени, различные украшения и сложные фоны — в Metro мы считаем, что именно контент (как в сценариях потребления, так и создания) является ключевой фигурой.
«Во главе угла стоит информация/контент, а не элементы пользовательского интерфейса или сам интерфейс».

Типографика
Типографика, типографика, типографика… Когда речь заходит о Metro, то все кажется пронизанным типографикой. Metro — это не только о типографике. Типографика не более важна, чем фотографии, изображения, иконки, движение или звук. Помните первые два принципа: информация стоит во главе угла. Если имеет смысл использовать для отображения информации типографику – используйте её, в противном случае не утруждайтесь этим.
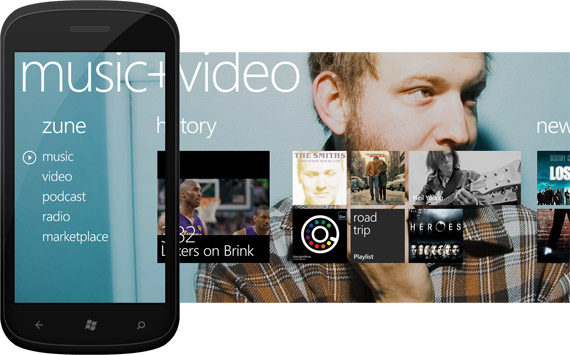
Типографика может быть прекрасной, когда объединена с дизайнерскими навыками. Например, в Metro мы используем шрифты разных размеров и насыщенности для передачи структурированной информации (прекрасный пример ниже). И это именно то, что дает типографике выделиться на фоне других средств — это не типографика ради типографики, а типографика, как очень эффективный и гибкий инструмент для передачи структурированной информации. Она обыгрывает иконки, фотографию и другие средства именно в этой области: структурирование информации. Структурированная информация – это информация, которая имеет иерархию, которая показывает порядок, и это помогает пользователю выставить приоритеты потребления информации. Именно поэтому мы не используем маркированные списки в Metro – они не нужны, если вы используете правильные размер и насыщенность при подготовке текста.
«Metro не на 100% о типографике. Типографика в Метро — это просто еще один способ представления информации. Однако типографика предлагает уникальные визуальные возможности дизайна для передачи *структурированной информации* пользователю. „

Прекрасное использование типографики для передачи структурированной информации.
Движение
Мы уже поговорили о том, как Metro был вдохновлен стилями печатных изданий. На это тему есть необыкновенный пост Майка Крузениски /Mike Kruzeniski/, Principal UX Lead в Studio: “Как печатный дизайн отражается в будущем взаимодействия (с пользователем)». Когда мир перешел от печатной информации к цифровой, очень многое изменилось. Наша среда больше не статическая бумага. Это экраны с динамически изменяющимися пикселями, что позволяет нам передавать движение. Вопрос в том, как использовать движение, чтобы помочь сделать информацию основным элементом? Во-первых, надо признать, что, как и в других случаях, движение используется для конкретной цели – чтобы выделить информацию. Бесцельные динамические эффекты будут создавать шум и отвлекать пользователя от потребления информации. В Windows Phone мы используем движение, чтобы поддержать поток приложения и добавить глубины опыту взаимодействия. Например, при переходе от одного приложения к другому мы используем динамический эффект поворота (Turnstile) – это очень агрессивный эффект, который помогает передать идею, что мы перемещаем пользователя «в другое место». Когда мы хотим просто отобразить новую информацию в том же контексте мы можем использовать что-то вроде непрерывного движения (Continuum). Это более мягкое и менее агрессивное/драматическое движение, которое передает пользователю идею, что ему будет представлена новая информация в текущем контексте.
Посмотрите эту сессию Джеффа Арнолда /Jeff Arnold/ – Sr. Motion Design Lead в Studio. Он описывает движение в Metro более глубоко.
«Задача движения — служить и способствовать тому, чтобы информация была во главе угла. Используйте движение, чтобы акцентировать (или сгладить) поток вашего приложения ".
По-настоящему цифровой
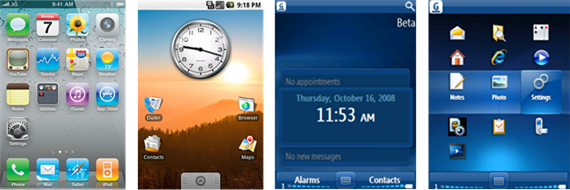
Джефф Фонг /Jeff Fong/ описывает этот принцип наилучшим образом: «Речь идет о честности в отношении того, что мы разрабатываем для экрана, состоящего из пикселей RGBA, и для экрана с конкретными размерами». Например, представьте, что мы создаем приложение для продажи книг так, что мы должны выставить обложки книг для пользователя в меню. Конкретный стиль дизайна, как, например, в iPhone создаст метафору из физического мира (например, книжную полку) для решения этой задачи. Книжная полка отлично подходит, она хорошо согласуется с задачей, обложки книг на ней приятно смотрятся и для нее даже используется текстура древесины, чтобы сделать более «реальной». Это иконографический стиль дизайна. Он использует метафоры из физического мира в мире цифровом. В Metro мы стараемся быть инфографичными. Принцип «по-настоящему цифровой» поднимает вопрос о самой необходимости ставить на «деревянную книжную полку» «изображения обложек книг». В конце концов, в цифровом мире дерево – это никакое не дерево, а набор пикселей — это «фальшивка». Если вы возьмете «книги» с этой «книжной полки», то они даже не упадут из-за отсутствия силы тяжести. Так что нет необходимости в деревянной полке. Вместо этого удалите оболочку — совершенно ненужную, принимая во внимание тот факт, что мы говорим о пикселях.
Позвольте мне внести некоторую ясность: я не говорю, что один стиль лучше или хуже. Я просто показываю, в чем разница. Это просто другой стиль дизайна, основанный на других принципах дизайна. В этом нет ничего плохого. Я понимаю, что перевод метафор физического мира в цифровой был горячей тенденцией последнего десятилетия – в конце концов, когда пользователи массово вошли в цифровой мир в 2000-2010 и быстро мигрировали в мир ПК (Windows и Mac!), планшетов, смартфонов – чувство сохранности их родной «деревянной полки» было комфортным и знакомым. Я могу полностью это понять (и это относится к большинству случаев). Если вы посмотрите на Windows XP или даже Windows 7 или старый добрый Windows Mobile 5 или 6.5 — Microsoft также использовала этот иконографический стиль, воссоздавая метафоры из физического мира.
Однако в Metro мы верим, что пользователи больше заботятся о том, чтобы быть в состоянии получать информацию, чем иметь «проекции объектов физического мира» в своих телефонах.
«Дизайн для экранов, которые состоят из пикселей, которые, в свою очередь передают информацию. Закон всемирного тяготения не существует. Извини, Ньютон ...:) ».

Примеры пользовательских интерфейсов с иконографическим стилем. Воссоздание объектов физического мира на цифровом экране.
Язык Metro-дизайна для Windows Phone
Вооружая разработчиков на создание приложений для Windows Phone, Microsoft могла бы ограничиться объявлением/рассказом о принципах Metro-дизайна, но, конечно, это означало бы, что разработчикам пришлось бы создать свой собственный язык дизайна и потратить на это много времени. Создание языка дизайна для такого современного устройства как телефон — это большое дело и требует многих часов разработки, итераций, проверки и тестирования на пользователях. Студия дизайна Windows Phone создала очень цельный язык, который может использовать каждый.
Основываясь на принципах Metro-дизайна, Microsoft предлагает язык Metro-дизайна для Windows Phone. Его использование поможет вам успешно создавать красивые, убедительные и последовательные решения для Windows Phone. Язык дизайна для Windows Phone определяется следующими категориями:
Навигация. Макет. Композиция. Типографика.
Движение
Иконографика
Изображения и фотографии
Темы и персонализация
Жесты и цели
Элементы управления пользовательского интерфейса
Аппаратные возможности
Сервисы
Магазин приложений и брендирование
По сравнению с принципами, которые являются абстрактными, язык является конкретным. Таким образом, есть конкретная система навигации в Metro, называемая Hub & Spoke (более подробно можно прочесть здесь). Есть конкретный набор жестов, таких как нажатие, двойное нажатие, нажатие и удержание, сдвиг, сжатие и растяжение. Есть конкретный типографический стиль, использующий шрифт Segoe в различных вариантах насыщенности и размера для передачи структурированной информации. Есть конкретный набор элементов управления пользовательского интерфейса, таких как кнопки, переключатели и флажки, ползунки, а также другие метафоры пользовательского интерфейса. И есть реализации конкретных метафор взаимодействия с приложением, такие как Pivot, Panorama и страница (Page).
Все эти наборы конкретных элементов – это то, чтосоставляет язык Metro-дизайна для Windows Phone. Это богатый, целостный, гибкий и расширяемый язык дизайна.

Но является ли этот стандартный (из коробки) язык дизайна единственным путём проявить принципы Metro-дизайна? Нет.
Например, могу ли я использовать шрифты Helvetica или Swiss в моём приложении для Windows Phone так, чтобы они остались в Метро? Конечно! Эти и другие гротесковые (sans-serif) шрифты могут использоваться вместо Segoe.
Мы будем говорить больше о том, как использовать Metro вне рамок стандартных решений, в будущих статьях, а для начала посмотрите вот эту статью с уроками графического дизайна в Швейцарском стиле, чтобы познакомиться с некоторыми примерами полиграфического дизайна, которые следуют тем же принципам дизайна, что и Metro (кроме использования движения и идей цифровой честности). Они выглядят совершенно иначе, чем стандартные решения с использованием языка Metro-дизайна для Windows Phone, но основаны на тех же принципах (для ясности: речь идёт о примерах из полиграфии). Это может натолкнуть вас на идеи о том, как эти же принципы можно применять по-другому и выйти за рамки предлагаемых решений из коробки.
3 Источника
Язык Metro-дизайна для Windows Phone определяется в трёх основных источниках:
1. The Windows Phone UX Guidelines
2. The Windows Phone SDK — библиотека элементов управления (и Silverlight Toolkit для Windows Phone)
3. Встроенные в Windows Phone приложения и сервисы (электронная почта, текстовые сообщения, раздел «Контакты», раздел «музыка+видео», телефонные приложения)
Эти три источника (в теории) должны реализовывать и предлагать одинаковые подходы. Мы знаем о некоторых различиях между ними, и мы работаем над ними.
Руководство по созданию пользовательского интерфейса для Windows Phone – это «Библия» дизайна для Windows Phone. Это справочный материал, и мы продолжаем работать над ним, поддерживая его актуальным, чтобы вы могли использовать как надёжный источник информации.
Windows Phone SDK вносит свой вклад в определения языка Metro-дизайна, предоставляя разработчикам и дизайнерам множество готовых элементов управления пользовательского интерфейса для использования в Visual Studio и Expression Blend.
Наконец, еще одна вещь, которую, я думаю, вы найдете действительно ценной. Третьим путём выражения языка Metro-дизайна для Windows Phone является сам Windows Phone! — во встроенных приложениях и сервисах, которые мы все используем: например, электронная почта, текстовые сообщения, раздел «Контакты» и локальный поиск. Мы называем их шаблонами дизайна. Не думаю, что многие разработчики и дизайнеры задумываются об этом: вы можете учиться на этих шаблонах дизайна и использовать их для создания ваших собственных приложений. В идеале эти шаблоны должны быть задокументированы в Руководстве по созданию пользовательского интерфейса для Windows Phone (это есть в наших планах :) ). Я сам проделывал это много раз: запускал телефон, заходил в раздел «Контакты» или приложение электронной почты и смотрел как они реализуют поиск или сортировку списка, или решают другие задачи – после этого я возвращаюсь к своим инструментам (Expression Design, Expression Blend, Photoshop, Illustrator) и использую эти шаблоны проектирования.
Следующая статья | #2 Процесс проектирования приложений для Windows Phone
Перевод статьи Артуро Толедо (Arturo Toledo), располагающейся по адресу: http://ux.artu.tv/?p=179
Перевод: Petrishko
Правки и уточнения терминов: kichik
P.S. Другие материалы про Metro на русском языке собраны на MSDN в хабе «metro-дизайн»







