Корпорация Добра, Google, сделала много добрых дел и за это люди ее любили. Потом появился Facebook, который тоже всем понравился. И то ли ревность, то ли зависть что-то изменила в умах добрых волшебников, и стали они искать способ уничтожить Facebook. У них даже термин такой появился корпоративный — WWF (War with Facebook), и были назначены специальные «командиры», ответственные за эту войну, этакие антицукерберги. Генералом был назначен Вин Кундотра.
В то время братья Ларс и Йенс Расмуссены, известные своим стартапом Google Maps, загорелись новой идеей: сервисом общения и совместной работы (позже — Google Wave). И в Гугле решили вложиться в проект во многом именно потому, что видели в нем оружие против Facebook. В итоге злобным антицукербергам доверили курировать развитие идеи Расмуссенов. На наш взгляд, именно это несоответствие между миссией и идеей Wave привело к роковым ошибкам в проекте. Мораль банальна: зависть и ревность до добра не доводят.
Сервис Rizzoma продолжает развитие концепции Google Wave. Естественно, мы не хотим повторить те же ошибки, но важно и не упустить лучшее, что было в сервисе. Поэтому мы провели опрос среди пользователей GW из 500 команд. Вот его результаты.

По нашим оценкам и информации из секретных источников, к ноябрю 2011 года у волны было от 100 до 300 тысяч активных пользователей. Среди них: веб-девелоперы, коллективы радиостанций, фотографы, профессора, правительственные бюрократы, адвокаты, венчурные капиталисты, модные владельцы luxury-бутиков, строители.

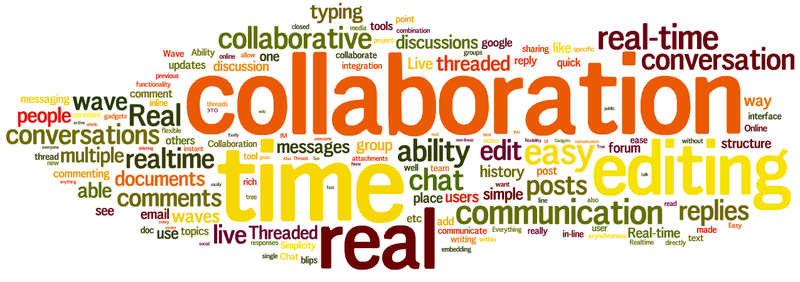
Деятельность пользователей Google Wave. Альтернативное представление в виде облака тегов.
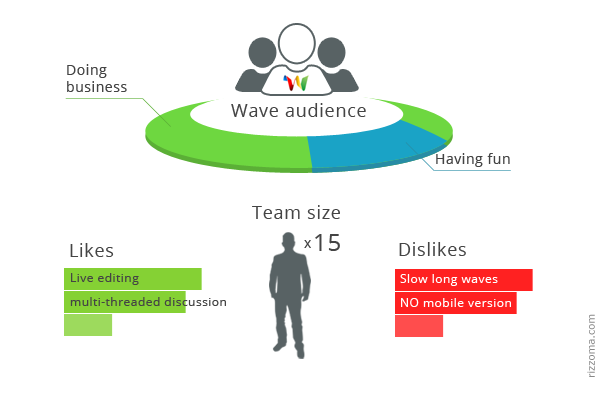
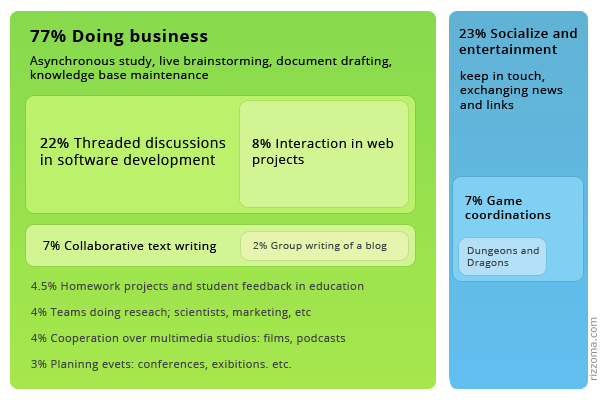
Для того, чтобы понять, что именно пользователи делают в волне, мы их так и спросили: «Для чего вы использовали Google Wave в основном?». В результате мы увидели интересную картинку жизни некого среднего проекта:
1. Асинхронная исследовательская работа. Каждый в свое время, участников проекта не слишком много.
2. Brainstorming, как правило, удаленный. От 5 до 15 человек одновременно в одной волне.
3. Драфтинг документов. Основная масса разбегается и пара-тройка активистов доводит работу до конца.
4. Поддержка базы знаний. Проект, по сути, закончен, и волну в дальнейшем используют как wiki.
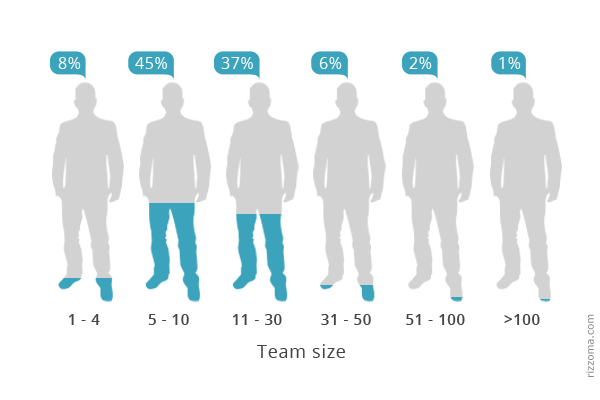
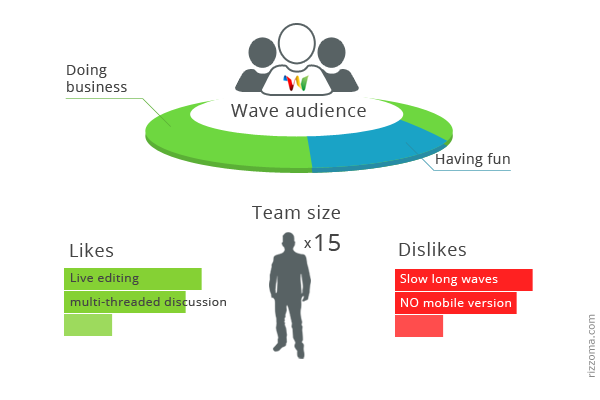
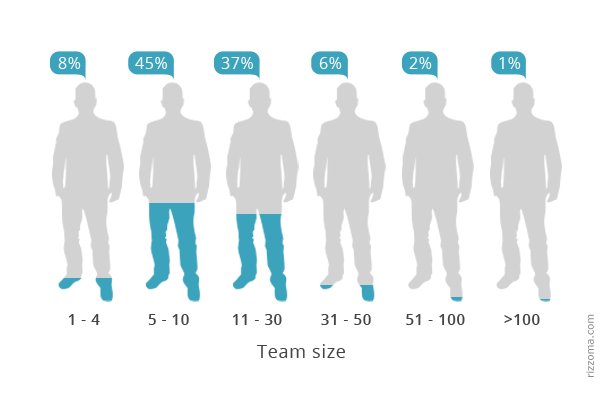
Средний размер команды составил 15 человек:

Значительное количество пользователей заявили, что использовали GW как для решения бизнес-задач, так и для личного общения и развлечений. Кроме этого, мы сочли любопытным факт, что некоторые пользователи являлись участниками нескольких команд, каждая из которых работала в волне.
На вопрос «Что, по-вашему, было лучшим в GW?» большинство респондентов сошлись во мнении, что в Wave действительно круто реализована возможность совместной работы в реальном времени. Взгляните, как выделяется слово Collaboration в этом облаке тегов:

12% аудитории согласны с концепцией Ларса и Йенса Рассмуссенов: «Волна объединяет обычный мессенджер, электронную почту, форумы, блоги и социальную сеть». Многие отмечают в этом отличие волны от Google Docs. Для тех, кто не видел Google Wave, вот скриншот интерфейса.
Интересно также отметить, что топ-менеджмент Google делал ставку на Wave в своей давней битве с Facebook.
На основании ответов опрошенных, мы разделили пользователей на группы по функциям, которые они сочли лучшими:

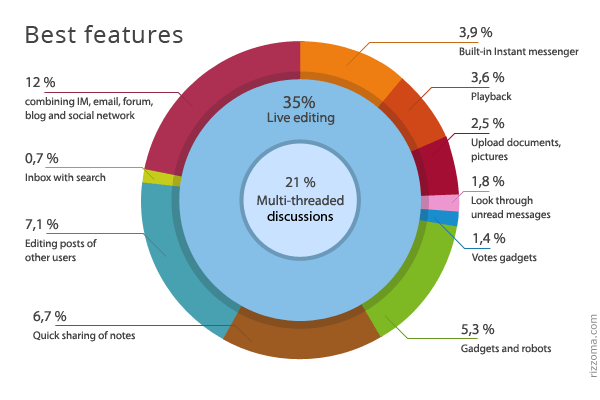
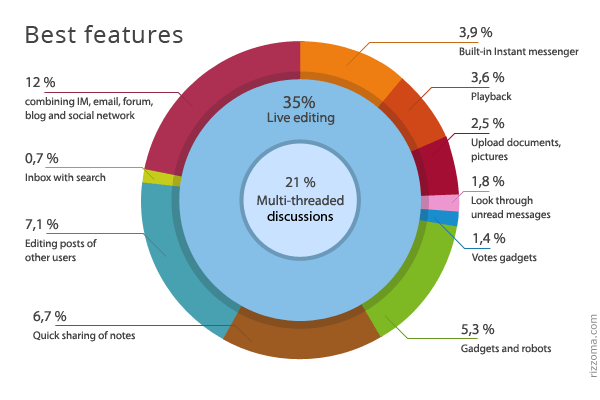
Лучшие фичи GW с точки зрения пользователей
Разработчики волны возлагали большие надежды на гаджеты и роботов. Однако лишь немногие сочли их полезными. Хотя стоит выделить оказавшийся очень полезным гаджет для голосований.
В общем, много было хорошего в Волне. Возникает резонный вопрос: почему такой хороший сервис не стал популярным у широкой аудитории?
На самом своем старте проект встретил много технических сложностей:
Эту информацию мы получили от разработчиков Google Wave. А вот что говорили пользователи:

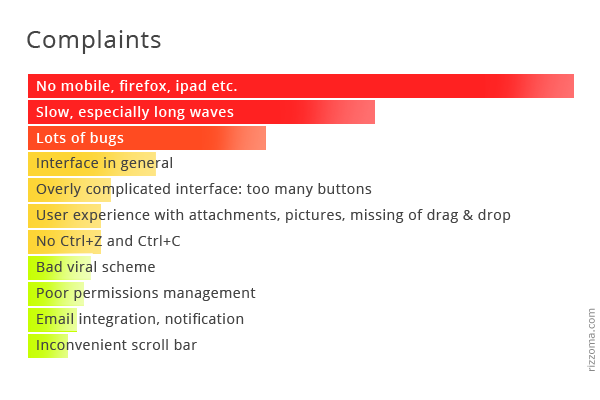
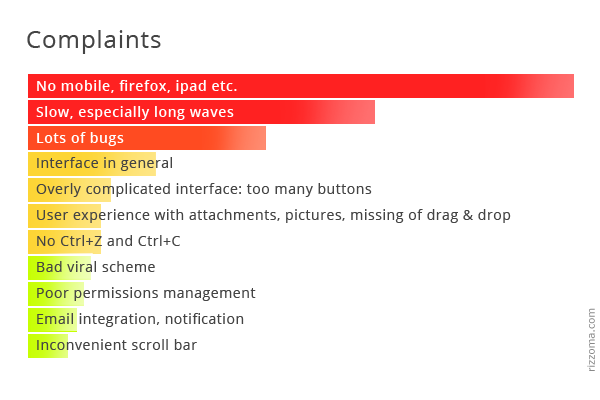
Жалобы пользователей: другой вид этих данных
По нашей информации, целевой аудиторией Волны были выбраны просто пользователи (consumers). Команде разработчиков волны была поставлена задача набрать миллион активных пользователей за год. По масштабам гугла и с PR поддержкой от Google задача не такая уж сложная. Если посмотреть на проблемы Волны с точки зрения модели привлечения аудитории и маркетинга, то видим очень серьезные упущения:
Чуть менее, чем через полгода после запуска, стало понятно, что заветный миллион не набирается. При этом еще понятнее стало то, что Волна гораздо интереснее бизнесу, нежели «праздным» юзерам. По идее, ценность одного бизнес-пользователя гораздо выше, чем «праздного» пользователя и критерий успеха в этом сегменте явно ниже. Для топ-менеджмента уход с потребительского рынка означал отказ от идеи победить Facebook.
Решение топ-менеджмента Гугла можно понять еще с одной стороны: если Google Wave ориентировать на бизнес-аудиторию, то получится серьезная конкуренция с Google Docs. Собственно, именно в доксы перешли некоторые фичи Волны.
С нашей точки зрения, основная причина неудачи кроется в отсутствии хорошо продуманного пользовательского опыта. На презентациях Google мы можем видеть, как хорошо и живо пользователи начинают общаться в волне. Что же происходило на практике? Интересная волна привлекала новых людей, и количество сообщений там нарастало лавинообразно. Вот вы, простой американец, решили зайти вечерком в Волну поболтать про кризис ликвидности и видите либо пустую волну с двумя приветами, либо огромную простыню, в которой уже давно ничего непонятно:

В общем, прощай, Google Wave. Мы любили тебя. Шлём привет идеологам проекта Ларсу и Йенсу Расмуссенам.
В то время братья Ларс и Йенс Расмуссены, известные своим стартапом Google Maps, загорелись новой идеей: сервисом общения и совместной работы (позже — Google Wave). И в Гугле решили вложиться в проект во многом именно потому, что видели в нем оружие против Facebook. В итоге злобным антицукербергам доверили курировать развитие идеи Расмуссенов. На наш взгляд, именно это несоответствие между миссией и идеей Wave привело к роковым ошибкам в проекте. Мораль банальна: зависть и ревность до добра не доводят.
Сервис Rizzoma продолжает развитие концепции Google Wave. Естественно, мы не хотим повторить те же ошибки, но важно и не упустить лучшее, что было в сервисе. Поэтому мы провели опрос среди пользователей GW из 500 команд. Вот его результаты.

Кто пользуется Google Wave? Зачем?
По нашим оценкам и информации из секретных источников, к ноябрю 2011 года у волны было от 100 до 300 тысяч активных пользователей. Среди них: веб-девелоперы, коллективы радиостанций, фотографы, профессора, правительственные бюрократы, адвокаты, венчурные капиталисты, модные владельцы luxury-бутиков, строители.

Деятельность пользователей Google Wave. Альтернативное представление в виде облака тегов.
Для того, чтобы понять, что именно пользователи делают в волне, мы их так и спросили: «Для чего вы использовали Google Wave в основном?». В результате мы увидели интересную картинку жизни некого среднего проекта:
1. Асинхронная исследовательская работа. Каждый в свое время, участников проекта не слишком много.
2. Brainstorming, как правило, удаленный. От 5 до 15 человек одновременно в одной волне.
3. Драфтинг документов. Основная масса разбегается и пара-тройка активистов доводит работу до конца.
4. Поддержка базы знаний. Проект, по сути, закончен, и волну в дальнейшем используют как wiki.
Средний размер команды составил 15 человек:

Значительное количество пользователей заявили, что использовали GW как для решения бизнес-задач, так и для личного общения и развлечений. Кроме этого, мы сочли любопытным факт, что некоторые пользователи являлись участниками нескольких команд, каждая из которых работала в волне.
Живая коллаборация — лучшее, что было в Волне
На вопрос «Что, по-вашему, было лучшим в GW?» большинство респондентов сошлись во мнении, что в Wave действительно круто реализована возможность совместной работы в реальном времени. Взгляните, как выделяется слово Collaboration в этом облаке тегов:

12% аудитории согласны с концепцией Ларса и Йенса Рассмуссенов: «Волна объединяет обычный мессенджер, электронную почту, форумы, блоги и социальную сеть». Многие отмечают в этом отличие волны от Google Docs. Для тех, кто не видел Google Wave, вот скриншот интерфейса.
Интересно также отметить, что топ-менеджмент Google делал ставку на Wave в своей давней битве с Facebook.
На основании ответов опрошенных, мы разделили пользователей на группы по функциям, которые они сочли лучшими:

Лучшие фичи GW с точки зрения пользователей
Разработчики волны возлагали большие надежды на гаджеты и роботов. Однако лишь немногие сочли их полезными. Хотя стоит выделить оказавшийся очень полезным гаджет для голосований.
В общем, много было хорошего в Волне. Возникает резонный вопрос: почему такой хороший сервис не стал популярным у широкой аудитории?
Проблема длинных волн привела к смерти Google Wave
На самом своем старте проект встретил много технических сложностей:
- Ребятам пришлось ради волны специально переписать Chrome. Проблемы другими браузерами так и не были решены.
- Задумывался серьезный модуль интеграции с Gmail, но многие технические моменты так и не удалось преодолеть, и проект был свернут.
- Оказалось, что волна жрет очень много ресурсов и очень требовательна к качеству интернет-соединения.
Эту информацию мы получили от разработчиков Google Wave. А вот что говорили пользователи:

Жалобы пользователей: другой вид этих данных
По нашей информации, целевой аудиторией Волны были выбраны просто пользователи (consumers). Команде разработчиков волны была поставлена задача набрать миллион активных пользователей за год. По масштабам гугла и с PR поддержкой от Google задача не такая уж сложная. Если посмотреть на проблемы Волны с точки зрения модели привлечения аудитории и маркетинга, то видим очень серьезные упущения:
- инструмент приглашения в сервис новых пользователей работал очень плохо, а через месяц после открытия вообще сломался и больше не работал
- инструментов публикации контента из Волны в публичные места не было. Точнее были, но не для простого пользователя.
- интеграции с Facebook никакой не было. Интересно, как Гугл предполагал переманивать аудиторию, если нет возможности залогиниться под аккаунтом Facebook? А уж про лайкнуть и поделиться — вообще молчим.
Чуть менее, чем через полгода после запуска, стало понятно, что заветный миллион не набирается. При этом еще понятнее стало то, что Волна гораздо интереснее бизнесу, нежели «праздным» юзерам. По идее, ценность одного бизнес-пользователя гораздо выше, чем «праздного» пользователя и критерий успеха в этом сегменте явно ниже. Для топ-менеджмента уход с потребительского рынка означал отказ от идеи победить Facebook.
Решение топ-менеджмента Гугла можно понять еще с одной стороны: если Google Wave ориентировать на бизнес-аудиторию, то получится серьезная конкуренция с Google Docs. Собственно, именно в доксы перешли некоторые фичи Волны.
С нашей точки зрения, основная причина неудачи кроется в отсутствии хорошо продуманного пользовательского опыта. На презентациях Google мы можем видеть, как хорошо и живо пользователи начинают общаться в волне. Что же происходило на практике? Интересная волна привлекала новых людей, и количество сообщений там нарастало лавинообразно. Вот вы, простой американец, решили зайти вечерком в Волну поболтать про кризис ликвидности и видите либо пустую волну с двумя приветами, либо огромную простыню, в которой уже давно ничего непонятно:
- И если вы задали кому-то вопрос в такой длинной волне, то адресат его просто не увидит.
- Инструмент поиска в Волне тоже продуман не был.

В общем, прощай, Google Wave. Мы любили тебя. Шлём привет идеологам проекта Ларсу и Йенсу Расмуссенам.






