
Не знаем, заметили вы или нет, но в последнее время (особенно в последний год) в веб-дизайне по всему миру начала прослеживаться чёткая тенденция к упрощению, жесткому минимализму и визуальному облегчению того, с чем мы как пользователи взаимодействуем каждый день. Проще говоря, дизайн стал «плоским»: в отличии от выпуклых иконок времен бурного роста социальных сетей и web 2.0, сейчас нас всё чаще встречают простенькие иконки новых сервисов. Всё это получило своё название – flat design. Не квартирный, а плоский.
Своей вчерашней презентацией новой мобильной ОС, iOS 7, компания Apple окончательно подтвердила стремительный рост популярности этого направления, традиционно обрадовав часть своих фанатов, но и встретив значительное недовольство среди опытных пользователей и дизайнеров. В чём же дело? В чём польза этого плоского дизайна и действительно ли он нужен миру? Мы решили обратится к экспертам из Украины и зарубежья.
Мы попросили их ответить на три главных вопроса:
- почему мир начал двигаться к flat design в вебе и мобайле и что он из себя представляет;
- что это даст Apple и iOS 7;
- как это повлияет на дизайнеров — с одной стороны, и на пользователей — с другой.

Денис Судилковский, Киев
Interaction Design специалист, продюсер Prodesign.in.ua
«Эффект маятника» в предсказании будущего проявляется в том, что если в каком-то вопросе существуют две крайности — человечество будет кидаться из одной стороны в другую. Без сомнения, это справедливо и для дизайна интерактивных систем. Плоский и неинтересно-примитивный веб в своё время изменился на объёмные вебдванольные кнопочки. Визуализации интерфейсов достигли своего апогея реалистичности и маятник летит в обратную сторону — flat&simple.
Что получит от этого Apple? Сохранит своё место в тренде и сотни тысяч комментариев, что их iOS становится очень похожей на Android.
Дизайнерам придётся эволюционировать (и не шутить на тему, когда же flat-дизайн придёт в машиностроение и подарит нам плоские автомобили :). Когда нет декораций — вся работа состоит в создании настроения контентом для конкретного сценария с пользователем. Эта профессия будет иметь всё больше общего с Режиссёром, нежели с Художником. Пользователи, напротив — получают новый опыт и новые впечатления. Лично я 4 года был адептом iPhone, но этой весной сменил телефон на Android по единственной причине — надоела однообразная идеальность яблочного интерфейса.

Daniel Bruce, Stockholm
Senior Digital Creative, danielbruce.se
Для начала, я хотел бы отметить, что я не люблю термин «плоский дизайн». Большинство графического дизайна на протяжении столетий были «плоскими». Я также считаю, что это ограничивает вашу возможность сделать выдающимся дизайн, когда выбор стоит между flat и чем-то ещё. Дизайн может быть чем-то значительно большим, нежели это. Весёлым, ярким, темным, позитивным, минималистичным — его можно назвать как угодно. Но сегодня я редко слышу, чтобы кто-то считал дизайн не только плоским или склероморфным. Это немного грустно.
Почему веб и мобайл медленно идут к плоскому дизайну? Я вижу это так — это просто тренд. Я никогда не видел статей про преимущества плоского дизайна в пользовательских интерфейсах и до сих пор не убедился в этом. Простой и ясный дизайн — да, но это не то же самое что и «flat». Посмотрите, например, на Google. Они не делают полностью плоские дизайны, они — и я разделяю этот момент — до сих пор видят потребность в некоторой глубине и вариациях.
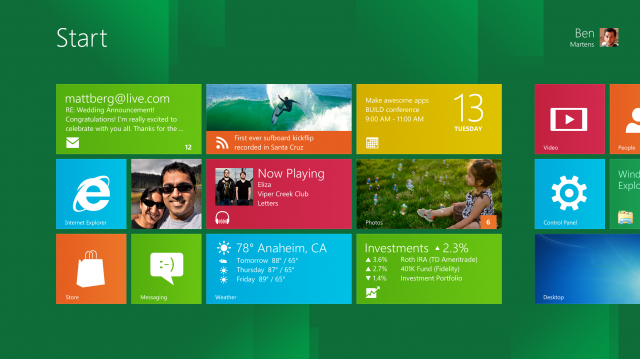
Я был очень удивлён, когда Microsoft выбрали для себя это направление несколько лет назад, презентовав известный Metro стиль. Фактически, они использовали графический дизайн для больших знаков, на которые люди смотрят с определённых расстояний и никогда не взаимодействуют с маленькими экранами со значительным количеством элементов. Это выглядит красиво, но имеют ли они хорошее юзабилити?

То, что я увидел вчера вечером от Apple, было лишь плохой копией нескольких интересных дизайнов, которые появляются на сайтах наподобие Dribbble i Behance на протяжении последнего года. Я не увидел ничего нового — кроме того, что это далеко не тот же «старый Apple» Стива Джобса. Компания показала, что она не на передовой дизайна мобильных интерфейсов. Конечно, мы увидим и фанатов, которые будут наследовать все эти белоснежные дизайны и креативные градиенты следующие несколько месяцев, но я не думаю что этот аспект будет настолько влиятелен, как недавние прекращения Google. Но с другой стороны, как бы там не было, Apple всегда выступала законодателем мод и вдохновением для многих людей, включая меня.
Что касается обычных пользователей, то им нравятся яркие цвета.

Иван Клименко, Киев
дизайнер мобильных интерфейсов, 5tak.com
В значительной степени я отношусь к этой ситуации с увлечением плоскими стилями немного по-философски. Не впервые дизайнеры увлекаются минимализмом и искуственными материалами. Всё проходит.

Эпоха Баухауса 20-30-х годов принесла огромный вклад в дизайн, но всё-таки тональная герметичность и искуственность не выдержала желания и внутреннего позыва людей существовать в окружении более натуральных вещей.
Потом в 60-х все начали восхищаться пластиком.

Мебель, посуда и даже одежда — всё из пластика. Казалось, что это новая надежда человечества, но снова нет — люди очень быстро вернулись к природным формам или к копиям натуральных материалов.
Жесткий контраст форм и минималистичная графика всегда выражали накопление внутренних конфликтов внутри общества. Дизайн — всего лишь зеркало, которое показывает наш внутренний мир. Слишком много всего вокруг. Жизнь очень ускоряется, и у нас просто не остаётся времени подумать и рассмотреть что-нибудь. У нас часто нет времени просто жить.
Минималистичность и все эти электронные железяки — всего-лишь шаг на дороге к чему-то более природному и человеческому. Большему чем просто ещё один компьютер. Мне даже жаль, что Apple, которая умела смотреть глубоко, больше не существует.

Олеся Гричина, Киев
UI designer at Componentix, twitter: elendiel
Думаю, что на дизайнеров очень повлияло большое количество гаджетов с разными размерами экрана и разрешающей способностью — для всего этого разнообразия легче создавать дизайн без текстур, сложных теней, которые правильно учитывают освещённость и т.п. Больше стали думать в направлении «как бы удобнее для пользователя сделать», а не «как бы красиво нарисовать». Контент — это главное, и в нашей работе важно подать его наилучшим образом.
Мне кажется, что за внешними изменениями (flat UI, иконки) особенно и не заметили серьёзных изменений в удобстве работы, и того, как ругаются на эту тему. Когда проверят в работе — начнётся «ооо, как удобно, и почему раньше так не сделали». На дизайнеров, надеюсь, это повлияет таким образом, что они больше внимания будут уделять удобству интерфейса, а не текстурам и теням. В конце концов заказчикам можно будет пояснять, что это в тренде :)

На пользователей flat design, думаю, особенно не повлияет — если им удобно будет создавать и потреблять контент, довольных будет много. Но иконки на домашнем экране всё же кислотные :)

Павел Грозян, Киев
Product Designer at MacPaw, grozyan
«Apple! А-ха-ха, прекрати! — Кричат дизайнеры. — Ура, стало проще. — скандируют пользователи". Понимаю обе точки зрения. Сегодня, после презентации с WWDC2013, многие из моих коллег встали и сказали «да ну её, эту профессию! Кто угодно теперь такую дурость нарисовать сможет. А эти иконки за $30?!». И на первый взгляд, они правы. Но если копнуть глубже, понимаешь, что есть тысячи предметов, которые долгое время отличались один от другого только сценарием использования, потом формой, потом цветом, и только потом — художественными деталями. Я помню времена, когда все эти ребята в LinkedIn профилях которых сегодня написано UX, UI Designer, нервно копировали эффект белой тени у букв. Как у Apple. Потом светлые и легкие сайты. Как у Apple. Потом насыщенные текстурами и реализмом интерфейсы. Как у Apple. Вся их работа заключалась в копировании, поскольку не было оригинальной, единой и удобной для всех концепции развития. Именно эту задачу сегодня решает flat design. Хотя мне кажется неправильным называть его именно так. Хорошо, что не Microsoft его придумала, и он формировался в течении десяти лет до цифровой эры, в сфере publishing.

Flat — он не для кликов, он для нажатий, тапов, taps. Плоским его не назовёшь — отсутствие «толстых» текстур и теней у кнопок делает его, скорее, упрощённым, и без визуальной агрессии. И без градиентов к кнопкам не обойтись. Я поддерживаю эту тенденцию. Если это не будет мешать качеству опыта использования, но с ним всем будет легче жить. В первую очередь пользователю. Во-вторую — творцу: будет проще в технической реализации, удобнее для нажатия (подчеркиванию ссылок — привет), и мультиплатформенно — объединяя веб, мобайл и декстоп в один единый опыт. Без сомнения, для Apple это смелый шаг. И только они могут на него решится. Их история имеет десятки подтверждений, потому им это скорее удастся, нежели наоборот.






