В этом году мой брат anatoly_rr не смог выложить новую версию своего календарика. Чтобы не нарушать традицию взял на себя ответственность и выложил за него:

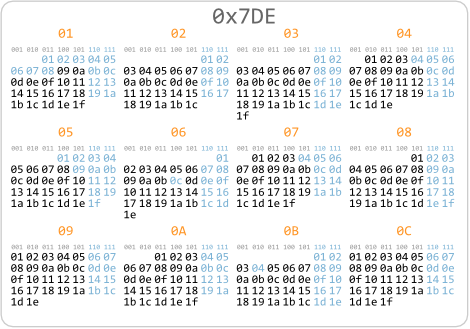
Добрые традиции — это здорово! Календарик!
В карман (100×70мм):
pdf, eps, ps, svg или png (1185×829, 300dpi)
На стенку (A4):
pdf, eps, ps, svg или png (3512×2483, 300dpi)
Сделай сам:
Генератор календариков (Python, CC-BY)
Не забывайте про генератор календарей, который сделал Антон passerby!.

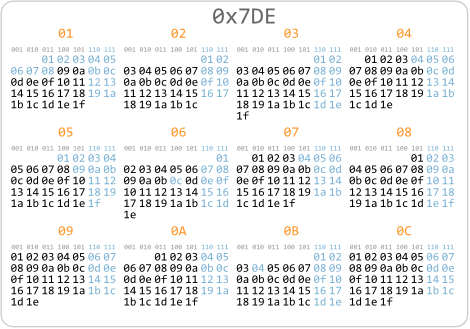
Добрые традиции — это здорово! Календарик!
В карман (100×70мм):
pdf, eps, ps, svg или png (1185×829, 300dpi)
На стенку (A4):
pdf, eps, ps, svg или png (3512×2483, 300dpi)
Сделай сам:
Генератор календариков (Python, CC-BY)
Не забывайте про генератор календарей, который сделал Антон passerby!.






