80% владельцев сайтов уверены, что их ресурсы оптимизированы под социальные сети. Как бы не так. Вот мы и разберемся где собака зарыта и в чем природа этого заблуждения.
Все что отражено в этой заметке – результат внедрения социальных кнопок Grrow на несколько десятков сайтов разнообразной тематики и наблюдениями, какой именно контент отдают первоисточники в социалки.
Так вот с чем мы столкнулись и что поняли.
С одной стороны есть сайт с хорошим контентом, посещаемостью, дизайном, социальные кнопки стоят, комменты, а траффика социального – кот наплакал. И его не будет.

А знаете почему?
Многие из нас не видят отличия структуры контента на сайте и его отражения в социальных сетях, а значит и особенностей восприятия аудиторией одного контента в разных местах.
Это с моей точки зрения вполне объяснимо. Кто до недавнего времени был основным поставщиком траффика на любой сайт? Конечно поисковики. И в голову многих вебмастеров вбит стандарт подачи контента под поисковые машины. Ну вы сами их знаете.
Однако социальные сети расправили плечи, набрали огромную аудиторию и стали источником неплохого траффика. И стандарты подачи информации здесь совсем другие. Потому что люди далеко не роботы, ими не движет анализ и алгоритмы. Людьми движут эмоции.
Но давайте по порядку:
Итак, как мыслит вебмастер, например контентного сайта? Ага, я написал хорошую статью, все по SEO правильно, у меня на сайте есть социальные кнопки в начале (это хороший тон) и в конце статьи (что тоже неплохо). Посетитель прочитает, нажмет соцкнопку, зарепостит статью себе на стену и вот он социальный траффик у меня в кармане. Это работает, но слабо.
Почему? Потому что вебмастер думает как все. Хотите больше социального траффика – думайте иначе. Думайте на шаг вперед.
Пытайтесь заинтересовать не столько ваших посетителей сколько их друзей в социальных сетях. Ведь именно их вы хотите привлечь на свой сайт с помощью SMO.
Просто прикиньте как понравиться друзьям вашего пользователя. Какой контент они должны увидеть в социалке, что должно подтолкнуть их к переходу на ваш сайт? Какие эмоции они испытают, увидев ваш контент в ленте друга? Есть над чем подумать…
Поехали дальше.
Структура контента в социальных сетях стандартна – это фото, заголовок (title) и описание, то есть description.
Так почему же, когда я хочу сделать репост на сайте в 60% случаев в репосте отображается не та картинка? Приходится листать картинки. И часто нужной картинки просто нет. А это идентификация контента. Если я вижу в ленте на Фейсе например интересный контент – перехожу на сайт источник, а там фотка другая – случается баттхерд. Моментальное неосознанное чувство, что тебя обманывают.

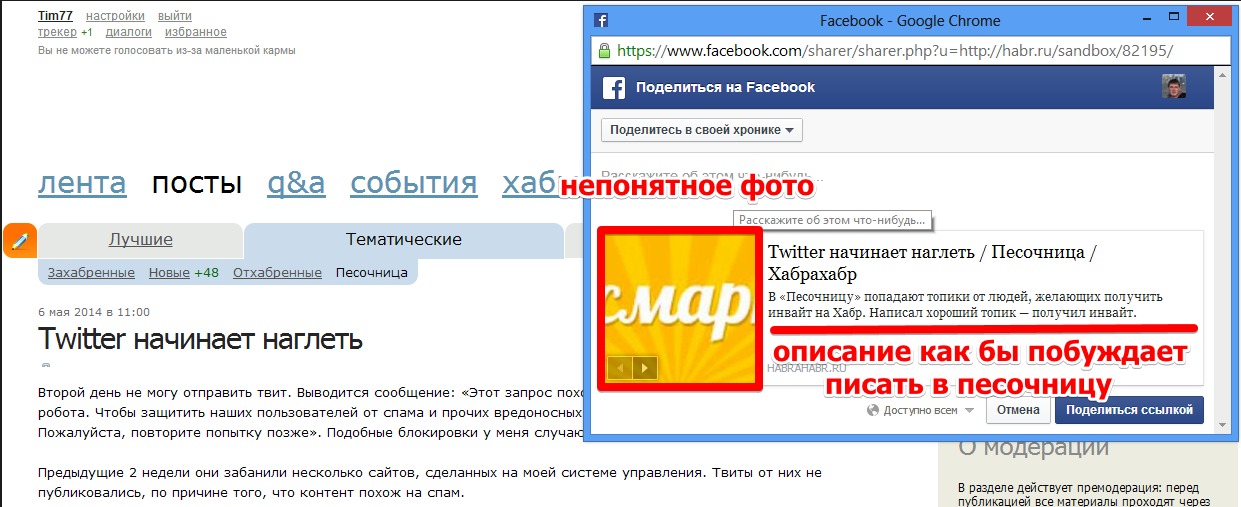
Некоторые сайты злоупотребляют заглушками. Ну например нет в статье на сайте фотки – один текст. И в соцсеть шарится логотип сайта или какая то монохромная картинка, или картинка непонятно откуда взявшаяся, которая никак не связанна с контентом. Это плохо, это совершенно не привлекает, а скорее отпугивает в соцсетях. Люди не будут переходить из социалок на ваш сайт. Картинка играет важную роль в восприятии информации в интернет.

С заголовком вроде бы все проще. Он отражается в репосте в первоначальном виде. Но есть одно «но» — так ли хорош ваш заголовок для соцсетей? Привлекает ли он внимание? Симулирует ли он переход на сайт первоисточник?
Да конечно скажете вы. Уверены?
Смотрите. Какова цель заголовка на сайте? Все очевидно – привлечь внимание и заставить дочитать или досмотреть до конца. На сайте у вас под капотом 2 экрана текста, которым можно держать интригу и внимание читателя и оставлять самое вкусное в конце статьи.
Какова же цель заголовка в соцсети? Иная. Побудить пользователя социалки перейти на ваш сайт. Цели разные.
Насколько важен заголовок и как их составлять написано кучу материалов и статей, не будем углубляться в дебри.

СМИ вообще экспериментируют с заголовками. А есть и нестандартные медийные проекты как Upworthy, которые только меняя заголовки готового контента собирают 100 миллионную аудиторию и сотни тысяч репостов. А вы эксперементируете с заголовками?
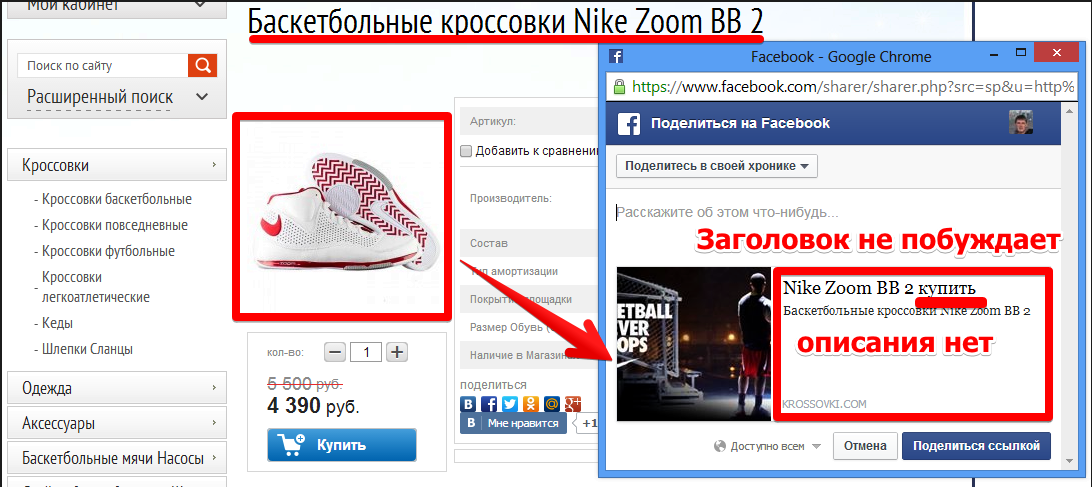
Знаете на каких сайтах с заголовками репостов совсем печально? Это интернет магазины. Да именно e-commerce страдает этой болезнью. Не удивительно что в магазинах мало социального траффика.
Поэкспериментируйте сами, зайдите на сайт ИМ нажмите поделиться (соц кнопки везде есть) и посмотрите на репост:
— беда с фото (массово грузится не та фотка);
— заголовок репоста – это название товара и артикул.
Кто же перейдет к вам на сайт из Контакта? Никто.
Переходим к 3 атрибуту поста – описанию, можно назвать это социальным снипетом. Как вы понимаете это 3 строки под заголовком репоста. Эти три строки важны не меньше заголовка и имеют свою особенность.
Многие знают или догадываются, что в интернет работает экономика внимания. Особенно это актуально в соцсетях. Привлекли внимание своим сайтом, постом, фото, видео – получили траффик.
Важно, что на привлечение внимания у вас есть 1 секунда. Одна секунда взгляда на экран для определения интереса и еще 2 секунды на прочтение описания и принятия решения – перейти на сайт источник, лайк, репост, коммент.
Посмотрите на свою структуру репоста. Вы сами перейдете по нему на сайт? Так чего же вы ожидаете от друзей вашей аудитории?
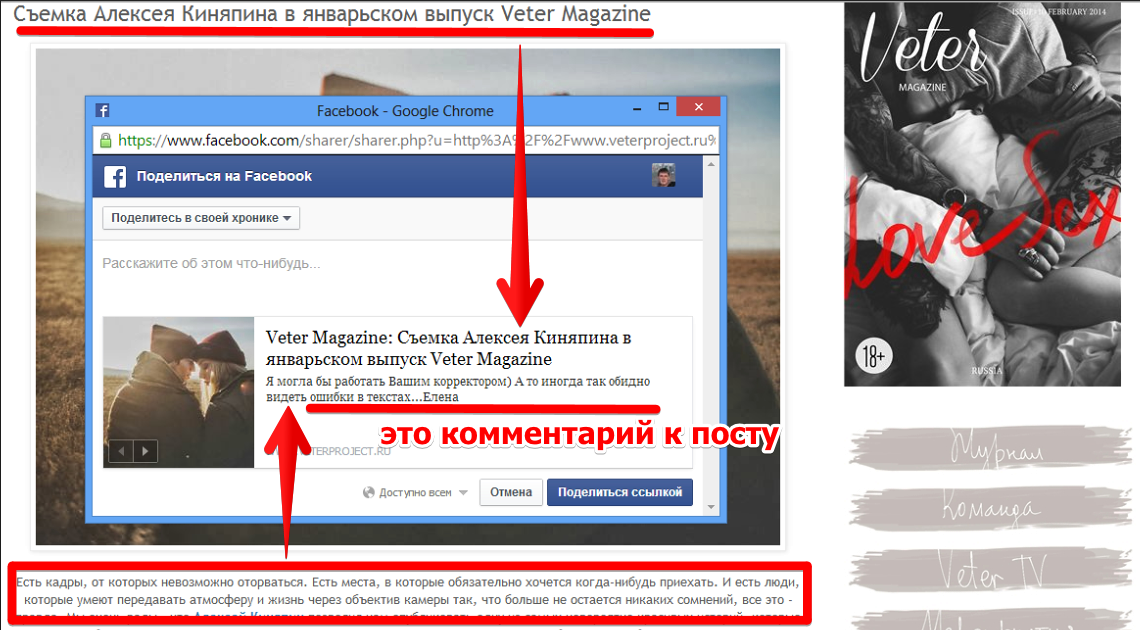
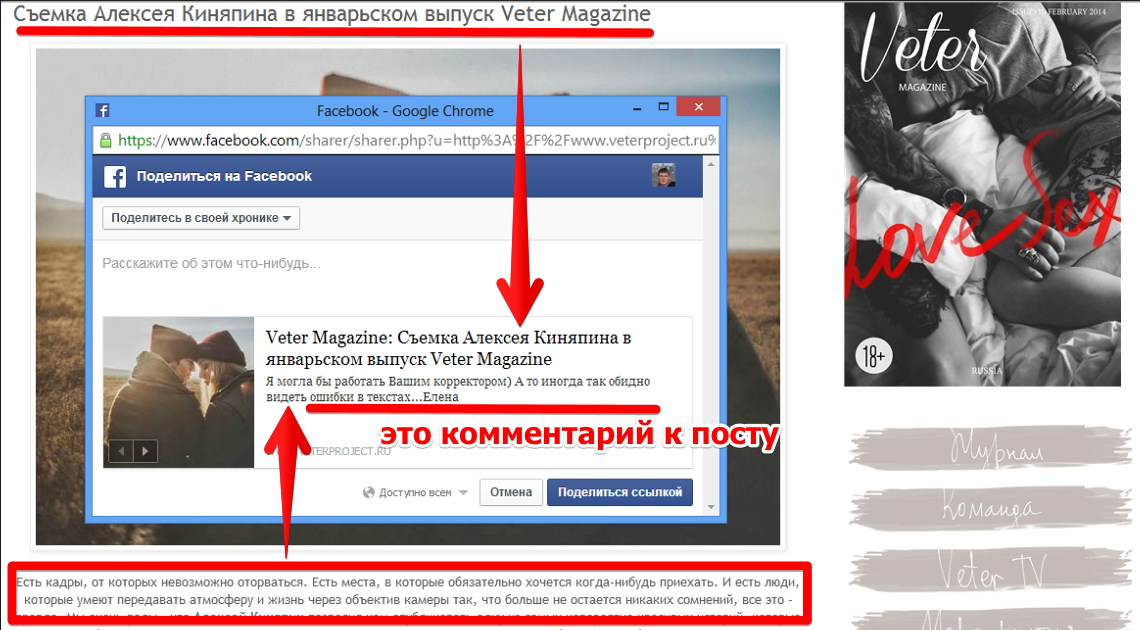
Не расстраивайтесь, у всех так))) С описанием по моему опыту больше все проблем. И чего там только не увидишь и комменты, и странные тексты или вообще отсутствие их.
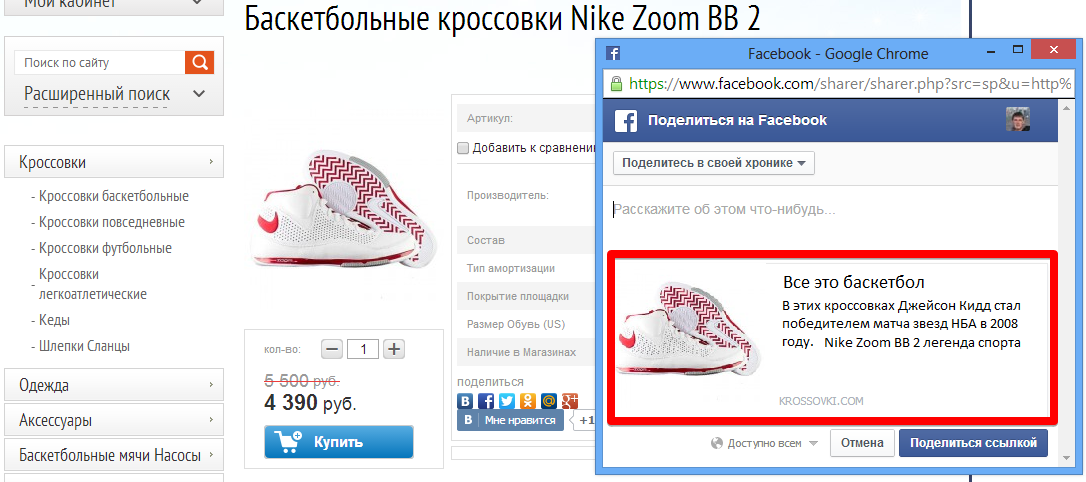
Вот пример:

А решение всех подобных задач есть — это настройка Open Graph Protocol. OPG разметка связывает ваш контент с социальными сетями и правильно его там представляет. Опен граф дает возможность управлять внешним видом анонсов контента, которые пользователи отправляют в социальные сети, “лайкая” и “плюсодинкая”.
Это кстати поле для экспериментов, можно настраивать различные тексты под разные ситуации, акции, товары. Вот тут и пригодится ваш креатив.
Где брать заголовки и описания?
Конечно их нужно придумывать, смотреть реакцию не бояться экспериментировать. Это для контентных сайтов. Для интернет магазинов можно рекомендовать следующее: посмотрите что пишут люди в комментах к такому товару, что им нравится, что они ценят. Из этой информации может родится хороший контент. Добавьте эмоциональную составляющую в свои репосты. Контент в соц сетях читают люди – пытайтесь вызвать удивление, интерес, любопытство, возмущение и т.п. Используйте сторитейлинг.
Как бы я представил репост из примера выше:

Ну и в конце хотелось бы сказать, что SMO это адаптация сайта под людей, а не под социальные сети. Не забываете об этом.
Все что отражено в этой заметке – результат внедрения социальных кнопок Grrow на несколько десятков сайтов разнообразной тематики и наблюдениями, какой именно контент отдают первоисточники в социалки.
Так вот с чем мы столкнулись и что поняли.
С одной стороны есть сайт с хорошим контентом, посещаемостью, дизайном, социальные кнопки стоят, комменты, а траффика социального – кот наплакал. И его не будет.

А знаете почему?
Многие из нас не видят отличия структуры контента на сайте и его отражения в социальных сетях, а значит и особенностей восприятия аудиторией одного контента в разных местах.
Это с моей точки зрения вполне объяснимо. Кто до недавнего времени был основным поставщиком траффика на любой сайт? Конечно поисковики. И в голову многих вебмастеров вбит стандарт подачи контента под поисковые машины. Ну вы сами их знаете.
Однако социальные сети расправили плечи, набрали огромную аудиторию и стали источником неплохого траффика. И стандарты подачи информации здесь совсем другие. Потому что люди далеко не роботы, ими не движет анализ и алгоритмы. Людьми движут эмоции.
Но давайте по порядку:
Итак, как мыслит вебмастер, например контентного сайта? Ага, я написал хорошую статью, все по SEO правильно, у меня на сайте есть социальные кнопки в начале (это хороший тон) и в конце статьи (что тоже неплохо). Посетитель прочитает, нажмет соцкнопку, зарепостит статью себе на стену и вот он социальный траффик у меня в кармане. Это работает, но слабо.
Почему? Потому что вебмастер думает как все. Хотите больше социального траффика – думайте иначе. Думайте на шаг вперед.
Пытайтесь заинтересовать не столько ваших посетителей сколько их друзей в социальных сетях. Ведь именно их вы хотите привлечь на свой сайт с помощью SMO.
Просто прикиньте как понравиться друзьям вашего пользователя. Какой контент они должны увидеть в социалке, что должно подтолкнуть их к переходу на ваш сайт? Какие эмоции они испытают, увидев ваш контент в ленте друга? Есть над чем подумать…
Поехали дальше.
Структура контента в социальных сетях стандартна – это фото, заголовок (title) и описание, то есть description.
Так почему же, когда я хочу сделать репост на сайте в 60% случаев в репосте отображается не та картинка? Приходится листать картинки. И часто нужной картинки просто нет. А это идентификация контента. Если я вижу в ленте на Фейсе например интересный контент – перехожу на сайт источник, а там фотка другая – случается баттхерд. Моментальное неосознанное чувство, что тебя обманывают.

Некоторые сайты злоупотребляют заглушками. Ну например нет в статье на сайте фотки – один текст. И в соцсеть шарится логотип сайта или какая то монохромная картинка, или картинка непонятно откуда взявшаяся, которая никак не связанна с контентом. Это плохо, это совершенно не привлекает, а скорее отпугивает в соцсетях. Люди не будут переходить из социалок на ваш сайт. Картинка играет важную роль в восприятии информации в интернет.

С заголовком вроде бы все проще. Он отражается в репосте в первоначальном виде. Но есть одно «но» — так ли хорош ваш заголовок для соцсетей? Привлекает ли он внимание? Симулирует ли он переход на сайт первоисточник?
Да конечно скажете вы. Уверены?
Смотрите. Какова цель заголовка на сайте? Все очевидно – привлечь внимание и заставить дочитать или досмотреть до конца. На сайте у вас под капотом 2 экрана текста, которым можно держать интригу и внимание читателя и оставлять самое вкусное в конце статьи.
Какова же цель заголовка в соцсети? Иная. Побудить пользователя социалки перейти на ваш сайт. Цели разные.
Насколько важен заголовок и как их составлять написано кучу материалов и статей, не будем углубляться в дебри.

СМИ вообще экспериментируют с заголовками. А есть и нестандартные медийные проекты как Upworthy, которые только меняя заголовки готового контента собирают 100 миллионную аудиторию и сотни тысяч репостов. А вы эксперементируете с заголовками?
Знаете на каких сайтах с заголовками репостов совсем печально? Это интернет магазины. Да именно e-commerce страдает этой болезнью. Не удивительно что в магазинах мало социального траффика.
Поэкспериментируйте сами, зайдите на сайт ИМ нажмите поделиться (соц кнопки везде есть) и посмотрите на репост:
— беда с фото (массово грузится не та фотка);
— заголовок репоста – это название товара и артикул.
Кто же перейдет к вам на сайт из Контакта? Никто.
Переходим к 3 атрибуту поста – описанию, можно назвать это социальным снипетом. Как вы понимаете это 3 строки под заголовком репоста. Эти три строки важны не меньше заголовка и имеют свою особенность.
Многие знают или догадываются, что в интернет работает экономика внимания. Особенно это актуально в соцсетях. Привлекли внимание своим сайтом, постом, фото, видео – получили траффик.
Важно, что на привлечение внимания у вас есть 1 секунда. Одна секунда взгляда на экран для определения интереса и еще 2 секунды на прочтение описания и принятия решения – перейти на сайт источник, лайк, репост, коммент.
Посмотрите на свою структуру репоста. Вы сами перейдете по нему на сайт? Так чего же вы ожидаете от друзей вашей аудитории?
Не расстраивайтесь, у всех так))) С описанием по моему опыту больше все проблем. И чего там только не увидишь и комменты, и странные тексты или вообще отсутствие их.
Вот пример:

А решение всех подобных задач есть — это настройка Open Graph Protocol. OPG разметка связывает ваш контент с социальными сетями и правильно его там представляет. Опен граф дает возможность управлять внешним видом анонсов контента, которые пользователи отправляют в социальные сети, “лайкая” и “плюсодинкая”.
Это кстати поле для экспериментов, можно настраивать различные тексты под разные ситуации, акции, товары. Вот тут и пригодится ваш креатив.
Где брать заголовки и описания?
Конечно их нужно придумывать, смотреть реакцию не бояться экспериментировать. Это для контентных сайтов. Для интернет магазинов можно рекомендовать следующее: посмотрите что пишут люди в комментах к такому товару, что им нравится, что они ценят. Из этой информации может родится хороший контент. Добавьте эмоциональную составляющую в свои репосты. Контент в соц сетях читают люди – пытайтесь вызвать удивление, интерес, любопытство, возмущение и т.п. Используйте сторитейлинг.
Как бы я представил репост из примера выше:

Ну и в конце хотелось бы сказать, что SMO это адаптация сайта под людей, а не под социальные сети. Не забываете об этом.













