
Привет, Хабр! Меня зовут Владимир Каратаев, я руковожу группой разработки в проектах страхования компании Сравни. Проще говоря, я тимлид. Моя команда разрабатывает четыре сервиса: страхование ипотеки, недвижимости, путешествий, а также страхование от несчастного случая.
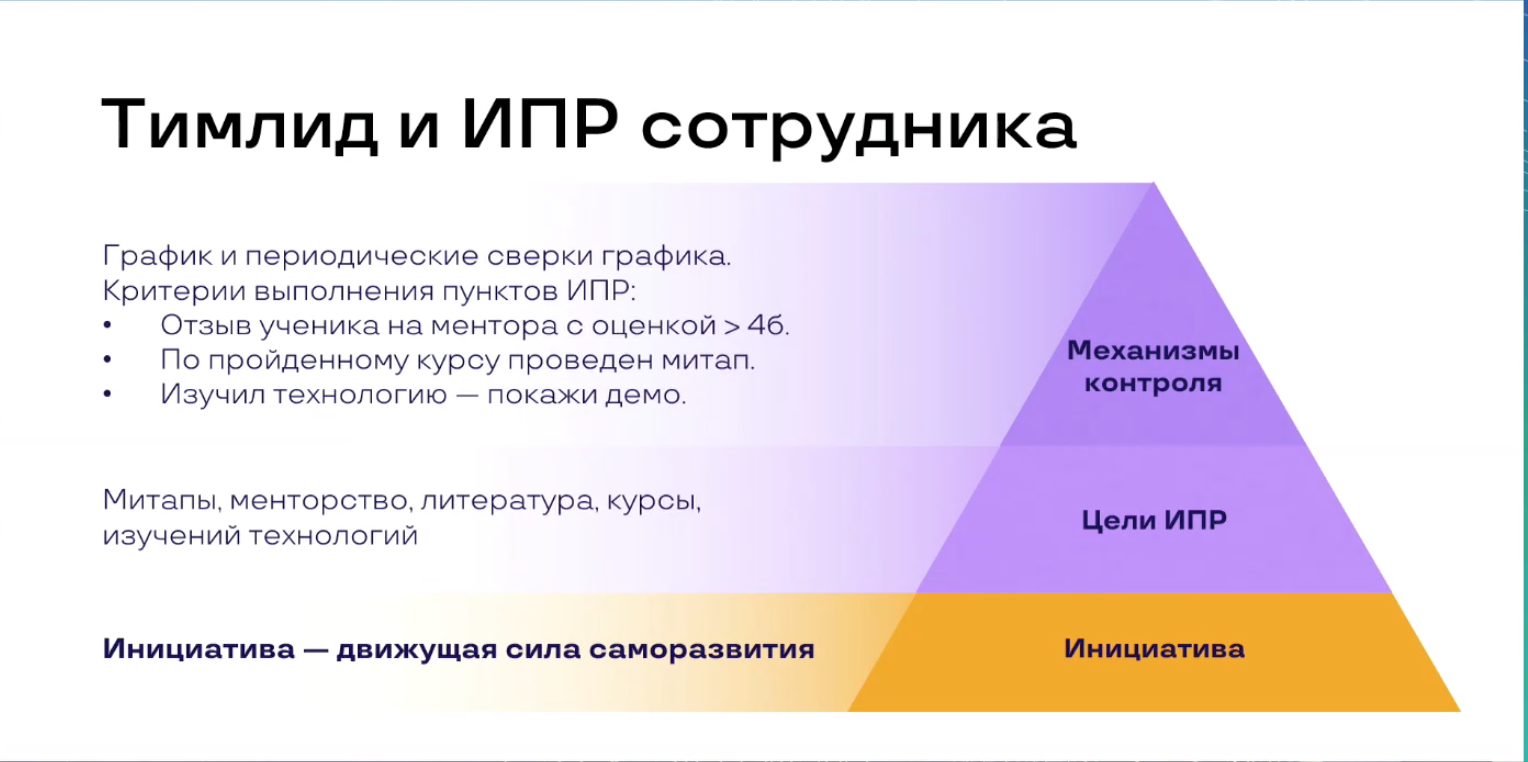
Про ИПР (индивидуальный план развития) можно найти немало материалов в интернете. Зачастую там представлены довольно общие формулировки, либо труднореализуемые предложения. Поэтому сегодня я хотел бы рассказать, каким может быть ИПР на примере того, как у нас в компании устроен процесс развития сотрудников. Простые, «приземленные» советы.
Возможно, кому-то они покажутся даже излишне простыми и очевидными. Но тогда почему, при всей очевидности, их мало кто применяет? Почему чаще всего можно наблюдать выхолащивание, вырождение процесса ИПР в очередной бюрократический, никому не интересный и, в конечном итоге, бесполезный процесс?
В общем, надеюсь, статья будет ценной для тимлидов при внедрении ИПР в их компаниях, а сам процесс — несложным. В конце я поделюсь ссылкой на шаблон таблицы, которую мы используем для отслеживания прогресса по ИПР.