
Спойлер — нейробиологи не знают точно, зачем спать, и постоянно меняют мнение о том, как правильно спать. Если бы у меня было всего 30 секунд, то я бы рассказала, что:
- Ни одно известное животное не может регулярно спать меньше 2-х часов (даже студент).
- От недосыпа толстеют, болеют и тупеют.
- Обучение во сне не работает.
- Попробуйте маску для сна.
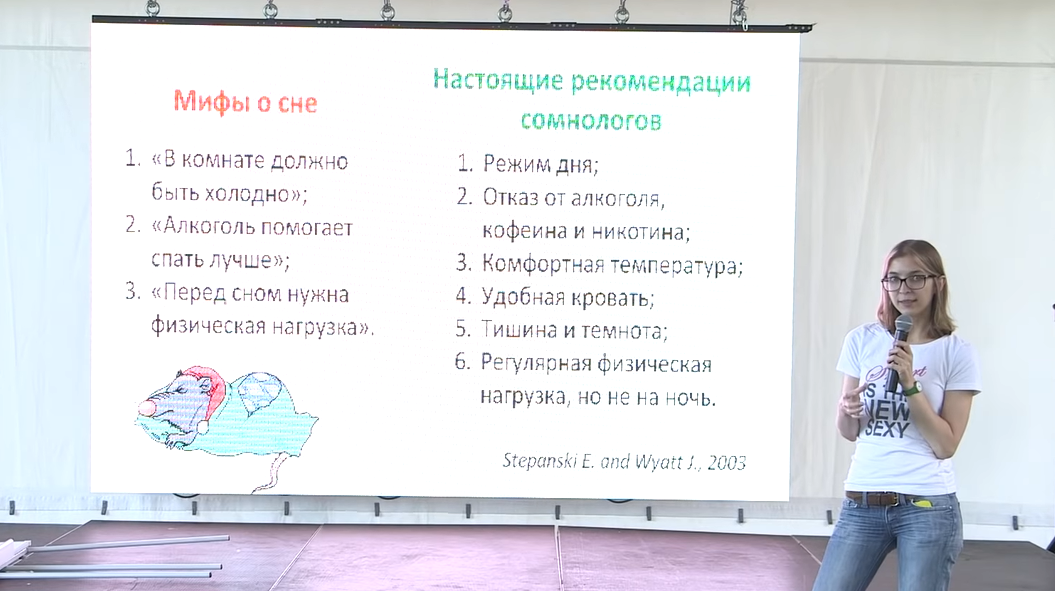
- Засыпать в тепле приятнее.
- Физнагрузка мешает засыпанию, если заниматься меньше, чем за 2 часа до сна.
- Алкоголь мешает глубокому сну.
- Просыпаться в темноте плохо, мозгу нужен яркий свет, чтобы понять, что уже утро.
- Осознанные сновидения признают в научных кругах.
- Мы делаем странные, социально-неприемлемые вещи во сне, т.к. у нас подавлена префронтальная кора (а не потому, что мы в душе маньяки).
- Возможно, возрастные проблемы с памятью решат, посылая слабые электрические импульсы на мозг во сне.
Под катом конспект на 7 минут чтения часового выступления про сон Аси Казанцевой «Зачем нужно спать и как делать это правильно». Еще один поинт в копилку полезных материалов про сон — Sleep Hackers.