
Всем привет. Недавно меня тоже настигла переломная веха студенческой жизни — бакалаврская дипломная работа. Среди многих формальных деталей этого замечательного явления особо заметным стоит нормоконтроль. Нет, я понимаю и всячески поддерживаю, что стандарты
необходимы, в том числе стандарты на оформление академического текста. Просто наши стандарты, в отличие от западных, достаточно идиотичны. Они не экономят ни чернила, ни бумагу, они не упрощают поиск литературы по номенклатуре, а усложняют чтение названия. Не говоря уже о том, что текст стандарта спроектирован и описан людьми, работающими в редакторе Microsoft Word. Опять-таки, я не имею ничего против Word, это мощнейшая система. Но технический текст в нем набирать неудобно, и по гибкости он во много раз проигрывает бессмертному творению Дональда Кнута — LaTeX.
Итак, мое написание диплома началось с того, что я потратил 4 часа на настройку преамбулы под нормы украинского стандарта оформления ДСТУ 3008-95. Насколько мне известно, он почти полностью соответствует русскому ГОСТу. Я знал, что существуют готовые решения (например,
disser), но после пары проб предпочел настроить каждую деталь самостоятельно. Для тренировки. Тренировка удалась — я узнал бездну новых вещей о LaTeX, этого монстра невозможно выучить полностью :-)
Под катом я полностью опишу процесс настройки каждой конкретной детали и использование их при написании, а также разные мелочи, упрощающие написание диплома еще больше. Сразу предупреждаю: где-то мои решения могут показаться костылями. Где-то они не слишком универсальны. Я это знаю, понимаю, принимаю и приветствую критику и предложения в комментариях ;-)
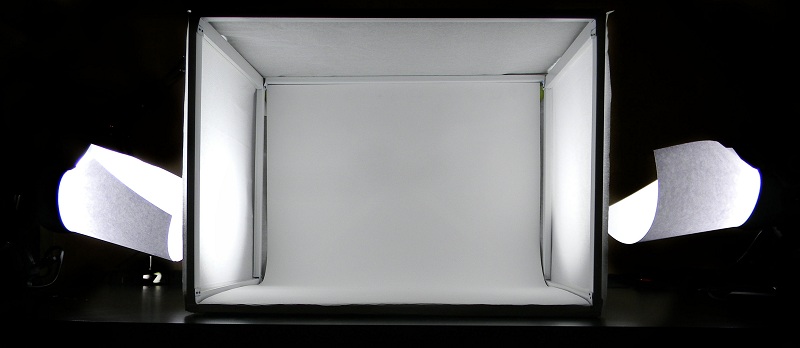
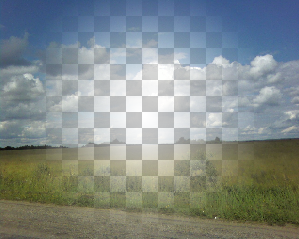
 Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.
Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения. Я знаю PHP. Не просто знаю, а действительно знаю. Не только синтаксис, или идиомы и особенности, но еще и почему — почему что-то работает именно так как оно работает, понимаете, под капотом. И скорее всего я тем или иным образом принимал участие в принятии того или иного решения. Все таки, тринадцать лет с языком — это долгий срок. Но я работал не только с PHP.
Я знаю PHP. Не просто знаю, а действительно знаю. Не только синтаксис, или идиомы и особенности, но еще и почему — почему что-то работает именно так как оно работает, понимаете, под капотом. И скорее всего я тем или иным образом принимал участие в принятии того или иного решения. Все таки, тринадцать лет с языком — это долгий срок. Но я работал не только с PHP. 



 Привет, Хабр! Недавняя
Привет, Хабр! Недавняя 
 Настройки у программ существуют давно, от самых древних ассемблерных программ, имеющих в своём коде константы в качестве настроек. Обновление таких программ происходило с полной заменой кода, поэтому изменение системы настроек не влекло отрицательных последствий. В худшем случае, приходилось переучиваться пользованию интерфейсом. Положение стало меняться при преемственности типов данных и настроек программ. В своё время Microsoft уделяла огромное внимание совместимости программ и данных в операционных системах, в чём была их сильная сторона. Да и сейчас поддержка режима XP Mode — это продолжение политики совместимости. Применительно к веб, пользователям часто встречаются ситуации, когда данные и настройки у них остаются от прежних версий (в куках, в сторонних базах данных), а версия программы — на сервере или скрипт на клиенте — изменяется. Возникает проблема совместимости версий программ и данных и необходимость выработки некоторой политики поддержки совместимости. Новая версия может не устроить по совместимости с браузерами (из-за багов или неполной поддержки), тогда откат к прежней на время исправления багов не должен сопровождаться потерей или искажением настроек, при том, что количество их может меняться с изменением версии.
Настройки у программ существуют давно, от самых древних ассемблерных программ, имеющих в своём коде константы в качестве настроек. Обновление таких программ происходило с полной заменой кода, поэтому изменение системы настроек не влекло отрицательных последствий. В худшем случае, приходилось переучиваться пользованию интерфейсом. Положение стало меняться при преемственности типов данных и настроек программ. В своё время Microsoft уделяла огромное внимание совместимости программ и данных в операционных системах, в чём была их сильная сторона. Да и сейчас поддержка режима XP Mode — это продолжение политики совместимости. Применительно к веб, пользователям часто встречаются ситуации, когда данные и настройки у них остаются от прежних версий (в куках, в сторонних базах данных), а версия программы — на сервере или скрипт на клиенте — изменяется. Возникает проблема совместимости версий программ и данных и необходимость выработки некоторой политики поддержки совместимости. Новая версия может не устроить по совместимости с браузерами (из-за багов или неполной поддержки), тогда откат к прежней на время исправления багов не должен сопровождаться потерей или искажением настроек, при том, что количество их может меняться с изменением версии.