Привет, ребята. Меня зовут Павел, я сооснователь сервиса Codesign и отвечаю за его техническую составляющую. Codesign – это веб-сервис для создания и обсуждения обратной связи при работе над веб-сайтами, дизайн-макетами и презентациями. Если вам дизайнеры по-прежнему пишут правки по верстке сплошным текстом в письме, то пора завязывать и переходить на Codesign.
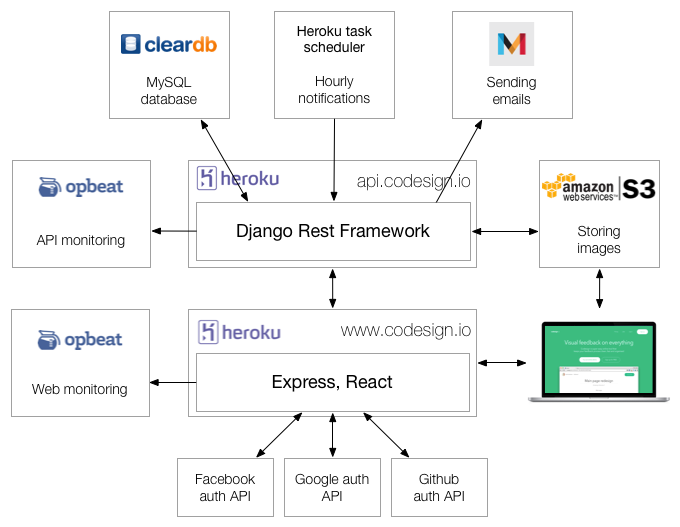
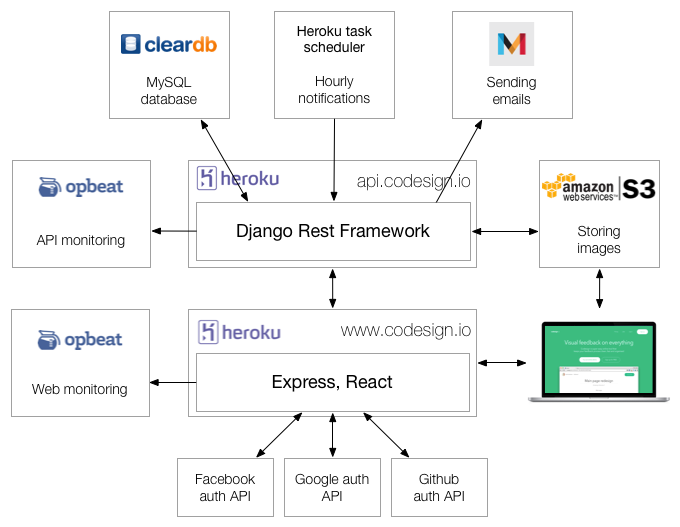
Мы запустили сервис 22 июля 2015 года и с тех пор набрали 3500 зарегистрированных пользователей, пережили запуск на ProductHunt, когда к нам зашло 10 000 человек за 36 часов, получили своих первых платных пользователей и обсуждаем получение финансирования от европейских (я живу в Италии) инвесторов. В этой статье я расскажу, как мы построили архитектуру сервиса и организовали процесс разработки.

Мы запустили сервис 22 июля 2015 года и с тех пор набрали 3500 зарегистрированных пользователей, пережили запуск на ProductHunt, когда к нам зашло 10 000 человек за 36 часов, получили своих первых платных пользователей и обсуждаем получение финансирования от европейских (я живу в Италии) инвесторов. В этой статье я расскажу, как мы построили архитектуру сервиса и организовали процесс разработки.



 Недавно передо мной стала задача разработки IPhone и Android приложения. Опыта разработки под IOS у меня ранее не было, да и хотелось написать один раз и запускать на обеих платформах. Соответственно был выбран был выбран Javascript и PhoneGap.
Недавно передо мной стала задача разработки IPhone и Android приложения. Опыта разработки под IOS у меня ранее не было, да и хотелось написать один раз и запускать на обеих платформах. Соответственно был выбран был выбран Javascript и PhoneGap.





 Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.




