Со вчерашнего дня, господа, можно написать вот такой скрипт:
// функция преобразования строки JavaScript (UTF-8) в UTF-16
function TEXT(text){
return new Buffer(text, 'ucs2').toString('binary');
}
var FFI = require('node-ffi');
// подключаемся к user32.dll
var user32 = new FFI.Library('user32', {
'MessageBoxW': [
'int32', [ 'int32', 'string', 'string', 'int32' ]
]
});
// диалоговое окно
var OK_or_Cancel = user32.MessageBoxW(
0, TEXT('Привет, Хабрахабр!'), TEXT('Заголовок окна'), 1
);
и, запустив его в Windows, получить желаемый результат — диалоговое окно Windows.
Это стало возможным потому, что модуль
node-ffi (обёртку вокруг той необыкновенно полезной библиотеки
libffi, которая используется для вызова библиотек на языке Си не менее чем
в восьми других языках) вчера портировали на Windows.




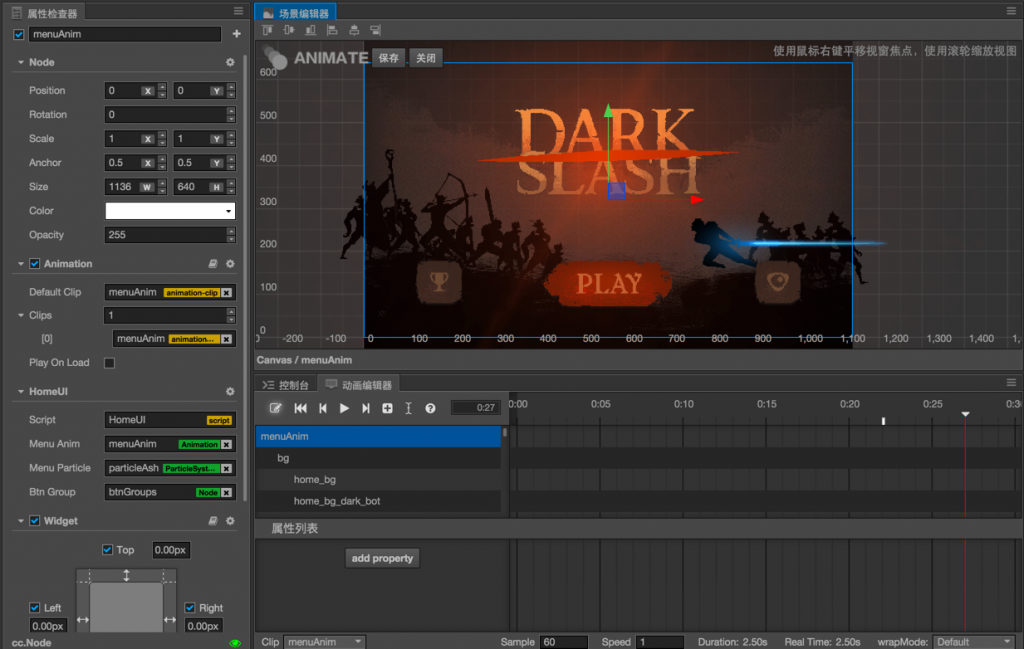
 Привет Хабровчане! Вчера я имел удовольствие разбавить свои скучные будни походом на лекцию «Монетизационные акции: как удвоить доходы своей игры». Вел её
Привет Хабровчане! Вчера я имел удовольствие разбавить свои скучные будни походом на лекцию «Монетизационные акции: как удвоить доходы своей игры». Вел её