
В последние пару лет блокировка интернет-рекламы стала одной из главных тем обсуждения у рекламщиков и профессионалов онлайновых СМИ. Факт в том, блокировка становится привычным делом для очень многих пользователей. Если 10 лет назад блокировщики устанавливали только самые продвинутые ребята (то есть мы с вами), то теперь это стало трендом у обычных юзеров. Среди молодёжи в возрасте 18-24 лет блокировщиками рекламы сейчас пользуется абсолютное большинство — для них это просто новая социальная норма, стандарт. На человека, у которого на компьютере мелькают рекламные баннеры, миллениалы смотрят с жалостью, ведь это ламер и УГ.
Специалисты продолжают спорить, как к этому относиться. Интересный опрос провела компания Gladly, разработчик блокировщика рекламы Goodblock. Это очень странный блокировщик, который блокирует всю рекламу в интернете, но показывает одно классное рекламное объявление в день.
Впрочем, суть не в оригинальной модели работы Goodblock, а в результатах опроса, который провела Gladly среди своих пользователей. Выяснилось, что 77% использующих блокировщик рекламы чувствуют некоторую вину перед создателями сайтов, которых лишают источника финансирования.

Такие результаты опроса идут вразрез с общепринятым мнением, что пользователи блокировщиков рекламы — циничные и беспринципные сволочи, которым наплевать на ближних, они даже скачав файл с торрентов сразу уходят с раздачи.
Вовсе нет. Этим людям не чужды человеческие чувства. Большинство понимают, что тотально блокировать рекламу не совсем хорошо, и поэтому создают «белый список» исключений — тех сайтов, где реклама не блокируется.
В опросе участвовали 243 человека. У пользователей спросили, по какой основной причине они установили блокировщик рекламы. Больше половины респондентов ответили, что главная причина — небольшое количество раздражающей рекламы. То есть из-за небольшого количества наиболее инвазивных баннеров страдают все приличные создатели сайтов, которые вовсе не «машут членом с экрана», а культурно показывают тематический баннер в углу.
Всего 16% пользователей сказали, что «ненавидят всю рекламу» в принципе.
Каждый пятый использует блокировщик, чтобы ускорить работу браузера.

Итак, 77% пользователей признались, что чувствуют некоторую вину за блокировку рекламы. Интересно, что в точности 77% пользователей сказали, что внесли в «белый список» один или несколько сайтов. Совпадение? Не похоже.
В самом деле, есть любимые сайты, на которых блокировать рекламу просто грешно. Неужели кто-то блокирует баннеры с Джимми Уэйлсом на Википедии? Наверное, у такого человека совершенно нет совести.
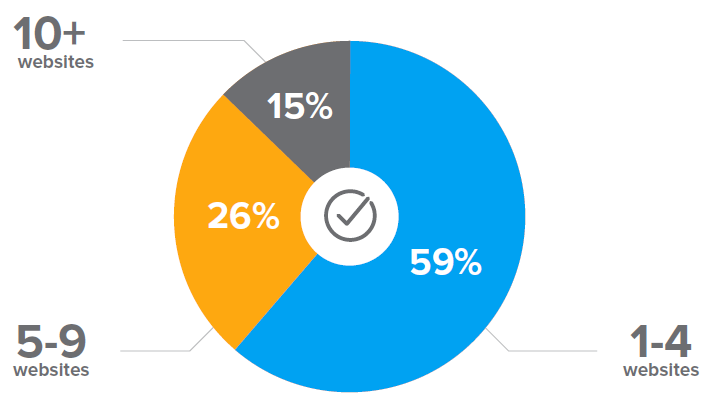
Среди тех, кто ведёт белый список, большая часть внесли в него всего лишь 1-4 сайта.

Интересно также узнать, по какой причине пользователи вносят сайт в «белый список» и отключают на нём рекламу. Часто это делается по принуждению — пользователи говорят, что сайт не работает, если не дезактивировать блокировщик. В последнее время такие методы принудительного отключения блокировщиков стали популярными у контент-ресурсов. Даже Facebook недавно объявил войну блокировщикам и (пока безуспешно) пытается внедрить рекламу в ленту сообщений в обход блокировщиков.
Так вот, 41% пользователей отключают блокировщик сугубо по принуждению (это главная причина). Но 58,5% людей отключают блокировщик по доброй воле — просто потому что хотят поддержать любимый ресурс. Ещё 0,5% пользователей, то есть 1 из 235 всех участников опроса, сказал, что отключает блокиовщик на сайте в белом списке главным образом потому что ему полезна реклама.
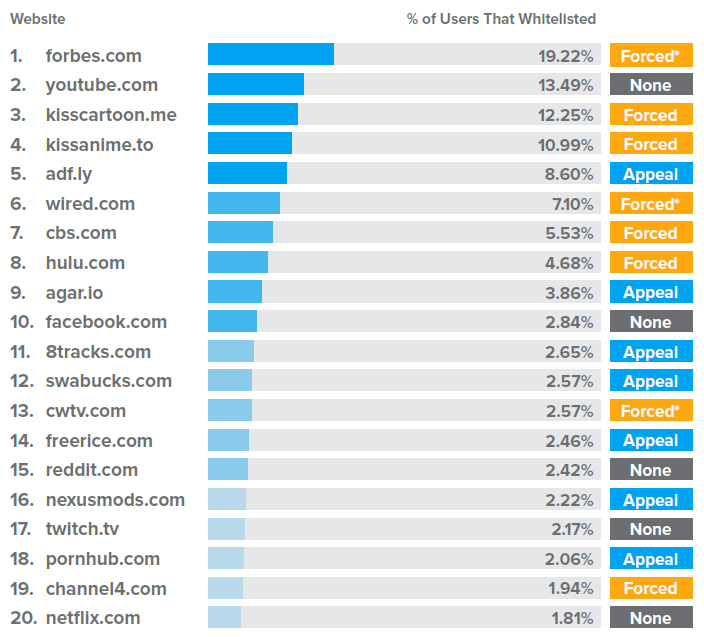
Интересно посмотреть на список сайтов, которые чаще всего вносят в «белый список» пользователи Goodblock. Среди них всё-таки преобладают сайты, которые принудительно заставляют посетителей смотреть рекламу (Forced).

У людей смешанные чувства по отношению к сайтам, которые заставляют их смотреть рекламу. 56,8% склоняются к мысли, что сайты действительно нуждаются в деньгах и склонны помочь им. А вот 31,3% сказали, что злятся — и меньше заходят на сайты с принудительной рекламой.
Как уже упоминалось выше, для миллениалов 18-24 лет вообще действуют другие правила. Для них блокировка рекламы — это социальная норма. Особенную ненависть молодёжь испытывает к видеорекламе, в том числе к той, которая показывается в начале некоторых видеороликов на YouTube.
Ну и конечно, из-за блокировки видеорекламы на YouTube страдают все остальные сайты.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Вы чувствуете вину за то, что блокируете рекламу на GeekTimes?
9.86% Да, чувствую127
62.27% Нет, не чувствую802
27.87% Я не блокирую рекламу на GeekTimes359
Проголосовали 1288 пользователей. Воздержались 114 пользователей.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Сколько сайтов у вас в белом списке?
45.27% Ни одного579
39.17% 1-4501
9.85% 5-9126
5.71% 10+73
Проголосовали 1279 пользователей. Воздержались 136 пользователей.